- 原生基礎
- HTML| CSS| HTML5| CSS3| JavaScript
最新推薦
-

30分鐘學會網站佈局
152542 人學習
最新推薦
-

你的第一行UNI-APP程式碼
5487 人學習
-

Flutter 從頭到應用程式啟動
7821 人學習
最新推薦
-

AXURE 9影片教學(適用於產品經理互動產品設計UI)
3350 人學習
-

零基礎PS影片教學
180660 人學習
-

16天帶你入門UI視頻教程
48569 人學習
-

PS技巧和切片技巧影片教學
18603 人學習
最新推薦
-

阿裡雲環境搭建以及項目上線視頻教程
40936 人學習
-

電腦網路概述-程式設計師必須掌握的基礎知識
1549 人學習
-

程式設計師必備教學——HTTP協定講解
1183 人學習
-

Websocket影片教學
32909 人學習























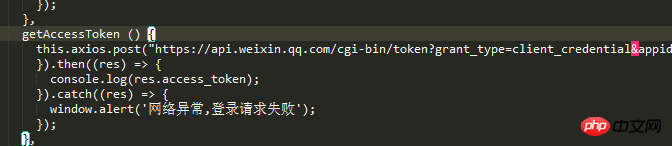
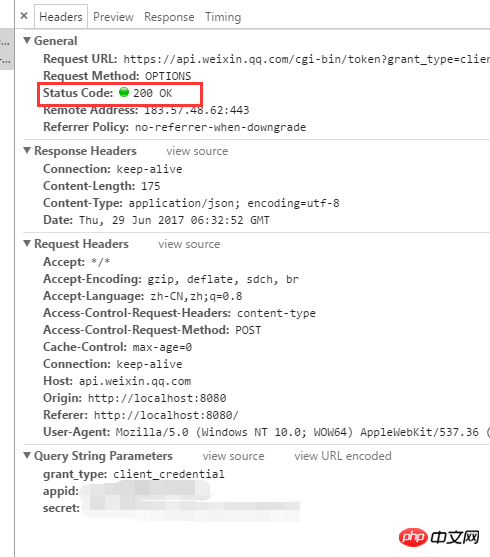
access_token 這個東西不建議從前台獲得,這個需要後台獲得並進行處理,你請求的字符串中有你微信公眾平台關鍵信息,後台模擬http請求去處理,access_token這個一天最多獲取2000次在有效時間到期之前都是有效的你需要把他儲存到資料庫或什麼地方需要的時候判斷是否過期,未過期則直接使用,過期則重新取得
關於axios使用jsonp,需要單獨安裝npm套件。
相關連結
https://github.com/mzabriskie...