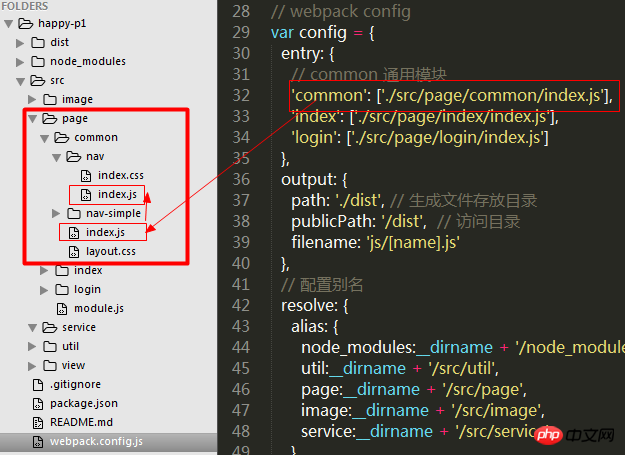
大家看一下,我設定的入口檔案裡面有page/common/index.js.
這個index.js裡面只是require了下面的 layout.css.並沒有require同級目錄nav下面的任何檔案。 
#然後,在nav.js裡面,我console.log('你他媽是怎麼找到我的?').
在我一般的做法當中,我肯定會在index.js裡面require。這裡並沒有。可是在隨後打包生成的index.js裡面。剛剛console的話被打包成功了。感覺不合邏輯...

#希望有經驗的大神不吝賜教...
繼續修改。 
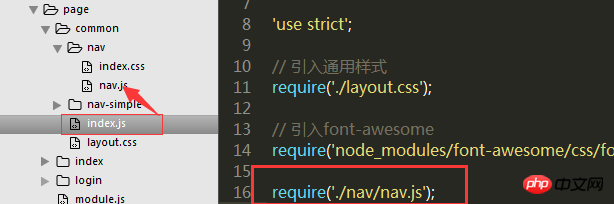
我把nav下面的index.js 改名為nav.js
我在入口檔案common/index.js裡面require('./nav /nav.js')應該是可以require到的吧。重新運行webpack之後,會報錯誤:
Module not found: Error: Cannot resolve 'file' or 'directory' D:\myItem\happy-p1
/src/page/common/nav/index.js in D:\myItem\happy-p1\src\page\index
@ ./src/page/index/index.js 18:0-35繼續求大神賜教...
原始碼 http://pan.baidu.com/s/1c27vvR6
同志你在
D:myItemhappy-p1srcpageindex做了什麼見不得光的事...[doge]目測是個低階錯誤,你再找吧
你檢查一下你三個入口文件裡面的,一定引入才會輸出的