.swiper-wrapper .swiper-slide:nth-of-type(1) img:nth-child(2) {
position: absolute;
top: 23%;
left: 45%;
animation: rotate_flower1 2.5s ease-in infinite;
/*animation: rotate_flower2 2.5s ease-out infinite;*/
animation-fill-mode: forwards;
}
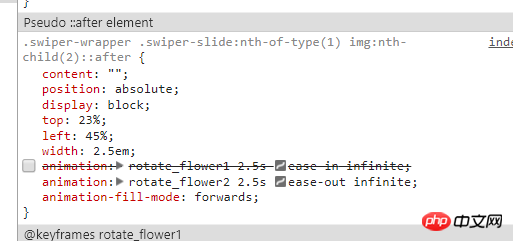
.swiper-wrapper .swiper-slide:nth-of-type(1) img:nth-child(2)::after{
content: '';
position: absolute;
display: block;
top: 23%;
left: 45%;
width: 2.5em;
/*animation: rotate_flower1 2.5s ease-in infinite;*/
animation: rotate_flower2 2.5s ease-out infinite;
animation-fill-mode: forwards;
}

##是想透過這樣的方式設定兩個方向的動畫 疊加起來出現曲線的效果
但是現在新增的偽元素在查看元素時並看不到請問為什麼
哪裡寫錯了




如果你的
srcimg中的src是一個無效的地址,那麼你的::after或者::before或許還可以在個別瀏覽器中看到,但是,如果srcsrcsrc
src🎜src🎜src🎜src🎜src🎜src🎜src一個正確的有效的地址,那麼這個時候是沒有偽元素的。 🎜 🎜單標籤元素是不存在偽元素的。 🎜img沒有偽元素