現在有兩個table,table1 和table2 初始化狀態的時候,table中有數據,點擊checkbox,數據傳遞到table2中,並且table1的數據刪除,這時候,如果點擊table2的checkbox,數據重新傳遞到table1中。
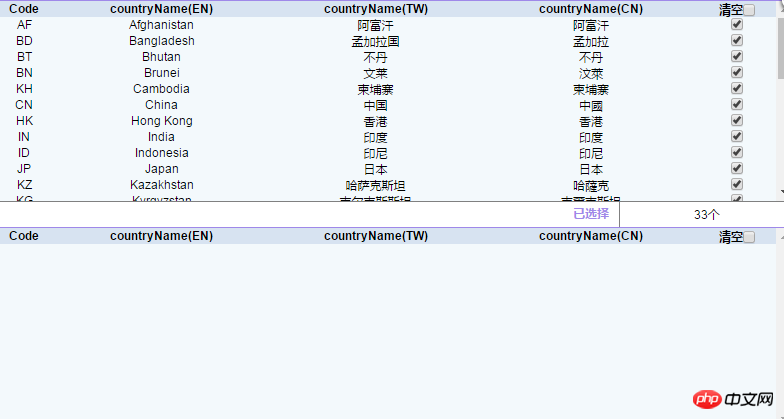
效果圖如下:
#我能從table1將資料傳遞到table2,程式碼如下
$("#table1 input").click(function () {
var html=$(this).parent().parent();
$("#table2").append(html);
});
$("#table2 input").click(function () {
var html=$(this).parent().parent();
$("#table1").append(html);
});主要使用這樣的方法,現在問題在於,將tr整個物件傳遞過去之後,在點擊table2中的checkbox的時候,tr的物件傳遞不了,測試,顯示都沒有進入點擊事件,這個是怎麼回事? ?在線等,謝謝大家
試下(保證#table1,#table1是一開始在頁面上的,不是未來元素),如果不行。程式碼貼出來,幫你測試下!
DEMO如果可行請採納哦,3Q。