定義一個對象,再得到某個屬性的描述符:例如
let obj = {name: 'Andy'}; let descriptor = Object.getOwnPropertyDescriptor(obj, 'name');
這裡的 Object 應該是建構子呀,為什麼可以呼叫 getOwnPropertyDescriptor 方法?望賜教
getOwnPropertyDescriptor 是一個靜態方法
getOwnPropertyDescriptor
Object 是JavaScipr的最頂層物件!
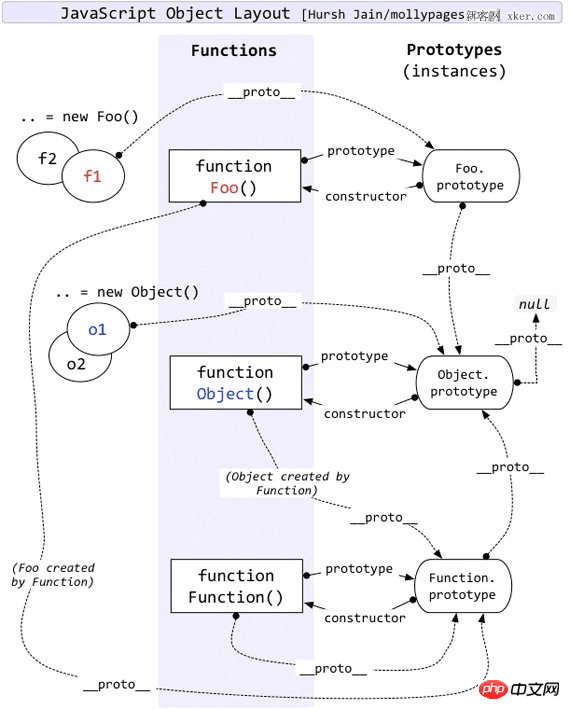
在js裡面,有原型跟原型鏈這兩個概念,實例對像只有原型鏈,而函數對象跟對像都有自己的原型,函數對象跟對像是JavaScipr的最頂級的兩個對象,不管是函數實例化出來的對象,還是自訂的對象,還是數組對像等,他們的原型都是基於這兩個。
這個object就是物件啊
function Template () { // 在用 new 操作符 调用的时候,这就是构造函数 }; Template.staticMethod = function() { // 静态方法 }; Template.prototype.instanceMethod = function() { // 实例方法 };
這應該不難理解Object 的實現原理等同
Object
getOwnPropertyDescriptor是一個靜態方法Object 是JavaScipr的最頂層物件!

在js裡面,有原型跟原型鏈這兩個概念,實例對像只有原型鏈,而函數對象跟對像都有自己的原型,
函數對象跟對像是JavaScipr的最頂級的兩個對象,不管是函數實例化出來的對象,還是自訂的對象,還是數組對像等,他們的原型都是基於這兩個。
這個object就是物件啊
這應該不難理解
Object的實現原理等同