題主最近剛接觸webpack,今天嘗試下配置webpack的HMR,
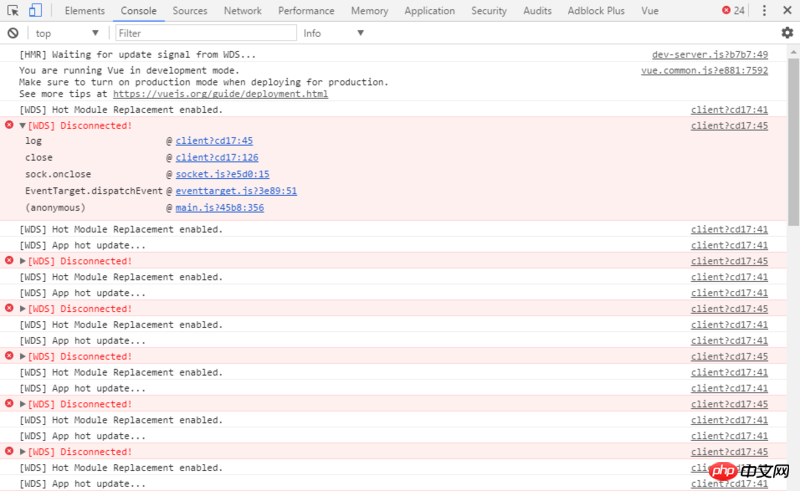
一直在chrome的控制台重複出現[WDS] Disconnected!的警告,截圖如下:
google了很多方法找不到原因,所以才來請教大家。
附上程式碼結構:
##package.json
{
"name": "vue-timer",
"version": "1.0.0",
"description": "a timer based on vue",
"main": "main.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "webpack-dev-server --hot --inline"
},
"author": "Albert",
"license": "ISC",
"dependencies": {
"vue": "^2.3.3"
},
"devDependencies": {
"babel-core": "^6.24.1",
"babel-loader": "^7.0.0",
"babel-preset-env": "^1.4.0",
"css-loader": "^0.28.1",
"eslint": "^3.19.0",
"eslint-config-airbnb-base": "^11.2.0",
"eslint-plugin-import": "^2.2.0",
"html-webpack-plugin": "^2.28.0",
"style-loader": "^0.17.0",
"stylus": "^0.54.5",
"stylus-loader": "^3.0.1",
"webpack": "^2.5.1",
"webpack-dev-server": "^2.4.5"
}
}webpack.config.js
const path = require('path');
const webpack = require('webpack');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
devtool: 'eval-source-map',
entry: path.resolve(__dirname, 'src/app/main.js'),
output: {
path: path.resolve(__dirname, 'src/public'),
filename: 'bundle.js',
publicPath: '/',
},
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel-loader',
},
{
test: /\.css$/,
loader: 'style-loader!css-loader',
},
{
test: /\.styl$/,
loader: 'stylus-loader',
},
],
},
plugins: [
new HtmlWebpackPlugin({
template: path.resolve(__dirname, 'src/app/index.html'),
hash: true,
}),
new webpack.HotModuleReplacementPlugin(),
new webpack.NamedModulesPlugin(),
],
resolve: {
alias: {
vue$: 'vue/dist/vue.common.js',
},
},
devServer: {
historyApiFallback: true,
publicPath: '/',
},
};奇怪的是在IE11裡我就沒看到這種警告,chrome裡面就一直有,版本是58.0.3029.110
出現問題的原因還是沒找到,但hot reload問題自己解決了。
只需要在入口JS加上以下程式碼就可以了:
Webpack 的 HMR 功能,是透過 WebSocket 實現的推送 JSON Patch,同時需要第三方程式庫支援。
IE11 似乎不支援 WebSocket 因此沒有這樣的警告。 Chrome 下你使用 Vue 出現這個問題,原因應該在於你沒有引進 Vue 的 HMR 插件,也就是你需要再安裝一個
vue-hot-reload-api。具體解決方案可以參考我寫的一篇部落格文章:http://ewind.us/2017/webpack-...