我的問題是這樣的
當顯示了5條之後點擊「繼續添加」連結時,點一次添加指定數量的數據,直到json文件中的數據取完為止
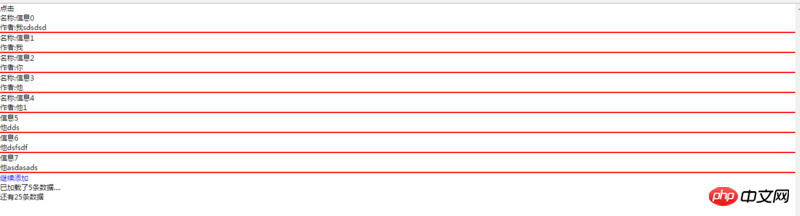
也就是顯示了5條之後,第一次點了,顯示6,7,8,第二次顯示9,10,11, 以此類推,有什麼辦法解決下,我的代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="http://g.tbcdn.cn/mtb/lib-flexible/0.3.4/??flexible_css.js,flexible.js"></script>
<title>测试</title>
<script src="../web/js/jquery-3.2.1.min.js"></script>
<script src="text.json"type="application/json"></script>
</head>
<body>
<p id="btn">点击</p>
<p id="json">
</p>
<a href="javascript:void(0)" class="clicks" style="display: none">继续添加</a>
<p class="num"></p>
<p class="ccc"></p>
<script>
$(document).ready(function () {
$('#btn').click(function () {
var json=$('#json');
var num=0;
var p=$('p');
json.append('<p class="json"></p>')
$.ajax({
type:'post',
url:'text.json',
data:null,
dataType:'json',
success:function (ress) {
var str;
str='';
$.each(ress,function (index,res) {
if(num<5){
str+='<p class="lens"><span>名称:'+res['tip']+'</span></br>';
str+='<span>作者:'+res['author']+'</span></br></p>';
$('.clicks').css({
display:'block'
})
$('.num').html('已加载了'+(num+1)+'条数据....');
}
json.html(str);
num++;
});
var count=0;
$.each(ress,function (index,res) {
if(index>4){
$('.clicks:last').click(function () {
if(count<3){
str= '<p class="lens"><span>'+res['tip']+'</span></br>' +
'<span>'+res['author']+'</span></br></p>'
$('#json').append(
str
)
}
count++
});
}
})
var str1;
str1=ress.length-$('.lens').length;
$('.ccc').html('还有'+(str1-1)+'条数据');
},
error:function (res) {
console.log(res)
}
})
})
})
</script>
<style>
.lens{border-bottom: 2px solid red}
</style>
</body>
</html>
第一次請求,把回傳的資料存到一個陣列裡,下次點擊的時候操作這個陣列就行了,不用再請求了