今天寫程式的時候遇到了一個感覺很奇怪很詭異的問題
/**
* Created by zhang on 5/26/2017.
*/
var Wiw = function () {
this.config = {
"form":{
"height":300,
"width":500
},
"content":"please edit you text!",
"handler":function () {
//empty
}
}
console.log(this.config);
}
Wiw.prototype = {
ext:function (cfg) {
console.log("2");
$.extend(this.config,cfg);
//执行合并
}
}
document.getElementById("a").onclick = function () {
new Wiw().ext({
form:{}
})
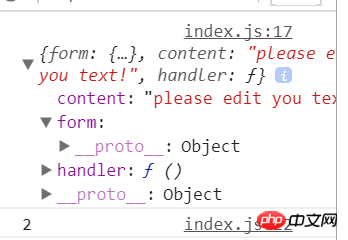
}非常普通,首先new出來初始化然後呼叫合併方法按道理說輸出的結果應該是合併前的config屬性物件和合併後的但實際的情況確是
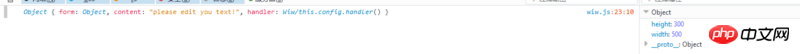
他的表現就像是合併後再輸出 但是呼叫順序卻又是正常的
更奇怪的是
當你把
console.log(this.config); 改成
console.log(this.config.form)結果又恢復正常 
而在fireFox之中一直都很正常
怎麼說了,我覺得吧,chrome console的輸出內容,帶點實時,看截圖,儘管是後期改o的name,但這時候點開你看name怎麼跟上面輸出的不一致了= =。也符合題主後面又說改成form怎麼又正常了。 我覺得 就是 那個向下箭頭旁邊的屬於寫死的,點開內容則是即時的。
另一個問題:http://www.css88.com/jqapi-1....