一個商品下單的功能
查出所有商品,點擊下單,然後把下單的商品加入購物車,購物車是不用保存的
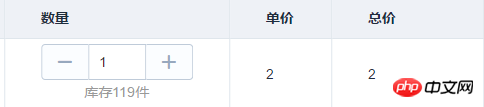
商品可以修改數量,計算總價,現在我method裡面的計算執行了,但是頁面點擊加減號的時候,數量和總價就是不會變,查詢出來的數據列表裡面,沒有數量和總價這兩個字段,這裡是我自己定義的


<el-table-column label="数量" width="220" >
<template scope="scope">
<el-input v-model="scope.row.count" :value="scope.row.count" @change="changeCount(scope.row)" :min="1" :max="scope.row.num">
<el-button slot="prepend" @click="changeQuantity(scope.row,-1)"><i class="el-icon-minus"></i></el-button>
<el-button slot="append" @click="changeQuantity(scope.row,1)"><i class="el-icon-plus"></i></el-button>
</el-input>
<br />
<span style="color:#999;display: block; text-align: center;">库存{{scope.row.num}}件</span>
</template>
</el-table-column>
<el-table-column prop="price" label="单价" width="100"></el-table-column>
<el-table-column prop="totalPrice" label="总价" width="150" v-model="cartListData.totalPrice"></el-table-column>count: undefined,
totalPrice: 0,//下单商品列表
getCartData() {
this.$axios({
url: this.path + 'product/getByList',
method: 'get',
params: this.cartListQuery,
transformRequest: [function(params) {
let ret = ''
for(let it in params) {
ret += encodeURIComponent(it) + '=' + encodeURIComponent(params[it]) + '&'
}
return ret
}],
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
}
})
.then((res) => {
this.cartNum //下单商品的长度
this.cartListData = res.data;
this.cartListData.forEach(function(data,index){
data.count = 1; //默认一个商品
data.totalPrice= (data.price * parseInt(data.count)).toFixed(2);
//商品总价
});
})
.catch((err) => {
console.log(err);
})
},
//加减号
changeQuantity(row, type){
if( type > 0 ){
row.count++;
}else{
row.count > 1 ? row.count--: row.count = 1;
}
this.changeCount(row);
},
//数量文本框值改变
changeCount (row) {
if(null == row.count || row.count == ""){
row.count=1;
}
row.totalPrice = (row.count * row.price).toFixed(2);//保留两位小数
console.log(row.totalPrice+" = "+ row.count +" * "+ row.price)
//增加商品数量也需要重新计算商品总价
},
雷雷
第一個問題,你的問題代碼截圖不完整
第二個問題,你的總價的v-model是
與🎜row🎜是同一個物件? 🎜cartListData的totalPrice,而你的method裡面設定的是row的totalPrice,你確定你的cartListData與的totalPrice,你確定你的cartListData