1,我的頁面結構是這樣的:
<frameset rows="72,*,16" border="1" framespacing="0" topmargin="0" leftmargin="0" marginheight="0" marginwidth="0">
<frame name="framHeader" src="top.aspx" scrolling="no" border="0" frameborder="no" noresize topmargin="0" leftmargin="0" marginheight="0" marginwidth="0"></frame>
<frameset name="framMain" cols="250,*" border="0" frameborder="0" framespacing="1" topmargin="0" leftmargin="0" marginheight="0" marginwidth="0">
<frame name="framLeft" src="Left.html" topmargin="0" leftmargin="0" marginheight="0" marginwidth="0" frameborder="0" scrolling="no" noresize></frame>
<frame name="framRight" src="right.html" frameborder="0" bordercolor="#e4e4e4" noresize></frame>
</frameset>
<frame name="framFooter" src="foot.html" marginwidth="0" marginheight="0" frameborder="no" scrolling="no" noresize>
</frameset>
<noframes></noframes>2,登入後framRight跳到welcome.aspx,現在想在welcome.aspx中刷新top.aspx,以便使得登入名稱可以顯示在top.aspx中
但是怎麼弄都無效,求高手幫助。
我的寫法:
登入後在welcome.aspx中:
<p>
<script>
document.getElementsByName("framHeader").window.location.reload();
</script>
</p>

#樓下各位的方法我都試過了,都不好用啊。 。 。 。 。




問題終於解決:
樓上各位提供的方法是基於當前頁面和要刷新的頁面同處於一個frameset,而我的這個頁面不在當前frameset所以無法跨域刷新,必須找到目標頁面所在的frameset才可以。
document.getElementsByName("framHeader")[0].window.location.reload();getElementsByName同學,請仔細讀方法名稱喲document.getElementsByName("framHeader")獲得的是一個陣列
可以嘗試一哈這條語句
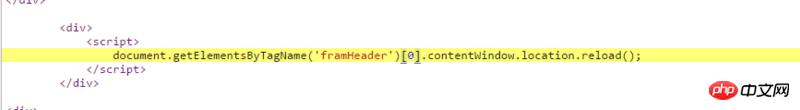
document.getElementsByTagName('framHeader')[0].contentWindow.location.reload();叫你用那麼多 jquery,getElementsByName 回傳是陣列