
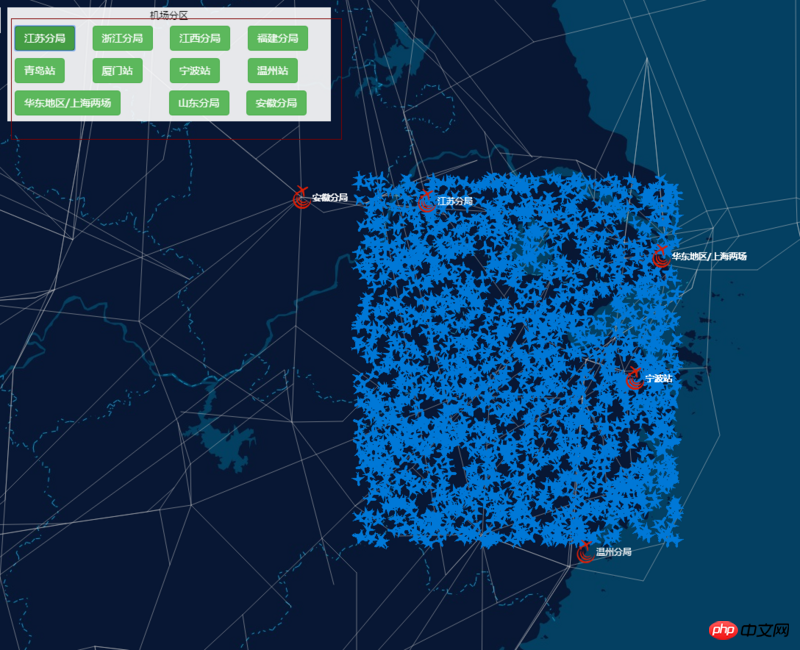
機場分區是一堆按鈕,,我想要實現點擊江蘇吧,就只顯示江蘇,,不想讓其他的那些按鈕點擊後的內容--例如安徽啊顯示。
目前我是,每個按鈕都加了點擊事件,然後顯示地名;但是第一次點擊完畢後他就永遠顯示在地圖上了,,
下面是一個按鈕的例子。 。請問我怎麼讓他才能點擊的時候只顯示一次;其他的內容隱藏啊
$(".bnt-ShanDong").on('click', function () {
// 百度地图API功能
var initPoint = new BMap.Point(117.215278, 36.8569444);
map.centerAndZoom(initPoint, 8);
var myIcon = new BMap.Icon("../images/marker.png", new BMap.Size(32, 32));
var marker = new BMap.Marker(initPoint, { icon: myIcon }); // 创建标注
map.addOverlay(marker);
//marker.setAnimation(BMAP_ANIMATION_BOUNCE);
var label = new BMap.Label("山东分局", { offset: new BMap.Size(30, 5) });
label.setStyle({
color: "#fff",
fontSize: "12px",
backgroundColor: "0.05",
border: "0",
height: "20px",
lineHeight: "20px",
fontFamily: "微软雅黑"
});
marker.setLabel(label);})
最簡單的一種方式就是每次點擊事件觸發後,先將所有的地區都隱藏,然後根據當前點擊的this確定當前地區然後顯示當前地區
首先可以把所有的按鈕增加一個統一的class例如叫
btn-test,然後給每個按鈕增加一個自訂屬性例如data-name,每一個都放這個按鈕代表哪個分局,然後給所有這樣的按鈕統一增加監聽,根據data-name的值判斷點擊的是哪一個,然後先刪除地圖上所有的圖標,再只顯示點擊的那個:這個跟三級連動思路差不多吧,點擊任意按鈕先清空地圖內容,然後再根據this把對應的內容傳進去
點擊事件傳入一個ID標識 每個按鈕都有自己特定的ID
在創建之前點之前隱藏所有點
並且判斷你這個ID點是否存在