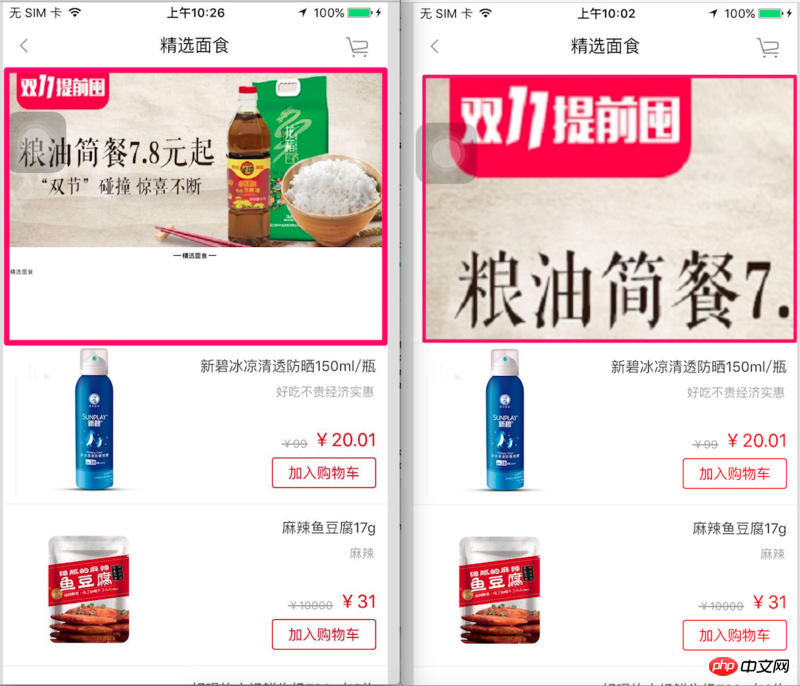
如圖:
#紅色框部分是WKWebView,左邊的是正常顯示情況,右邊的異常顯示。
我是在網頁載入完成回呼裡執行的webview高度自適應內容:
// 页面加载完成之后调用
- (void)webView:(WKWebView *)webView didFinishNavigation:(WKNavigation *)navigation{
if ([webView isFinishLoading] == YES) {
self.webView.height = self.webView.scrollView.contentSize.height;左右兩邊取得到的高度都是一樣的,但是右邊卻沒完整展示出來,而且還放大了。
最讓我懵逼的是有時載入是完整的有時又是不完整的。
更讓我懵逼的是如果我寫個延遲載入推遲一秒,這個時候的展示又都是正確的了:
// 页面加载完成之后调用
- (void)webView:(WKWebView *)webView didFinishNavigation:(WKNavigation *)navigation{
if ([webView isFinishLoading] == YES) {
__weak typeof(self) weakSelf = self;
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(1 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
// 1秒后异步执行这里的代码...
weakSelf.webView.height = weakSelf.webView.scrollView.contentSize.height;如果我用UIWebView而不是用WKWebView,就不會遇到這種問題。
誰能告訴我頁面有時沒完整展示的原因。 。 。先多謝了




這種情況我也遇到過, 偶爾會出現頁面內容顯示不全的情況. 後來發現
didFinishNavigation有時候會調用多次, 而第一次的時候webView.scrollView.contentSize打印為(width = 0, height =0). 所以在isFinishLoading後, 直接設定webView.height就會出現內容不全.解決:
webView.scrollView.contentSize. webView.height; 或用KVO監聽webView.scrollView.contentSize的值變化. 這兩種都可以.判斷高度
KVO監聽contentSize