- 原生基礎
- HTML| CSS| HTML5| CSS3| JavaScript
最新推薦
-

30分鐘學會網站佈局
152542 人學習
最新推薦
-

你的第一行UNI-APP程式碼
5487 人學習
-

Flutter 從頭到應用程式啟動
7821 人學習
最新推薦
-

AXURE 9影片教學(適用於產品經理互動產品設計UI)
3350 人學習
-

零基礎PS影片教學
180660 人學習
-

16天帶你入門UI視頻教程
48569 人學習
-

PS技巧和切片技巧影片教學
18603 人學習
最新推薦
-

阿裡雲環境搭建以及項目上線視頻教程
40936 人學習
-

電腦網路概述-程式設計師必須掌握的基礎知識
1549 人學習
-

程式設計師必備教學——HTTP協定講解
1183 人學習
-

Websocket影片教學
32909 人學習




















javascript - 怎麼在瀏覽器上實現局部遮罩的功能-PHP中文網問答-javascript - 怎麼在瀏覽器上實現局部遮罩的功能-PHP中文網問答
圍觀一下哦,學習一下。
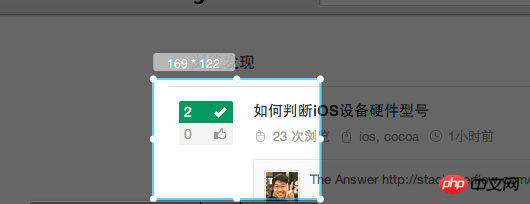
只想到将高亮部分外的遮罩分割成四个区域。区域分割的形式应该有很多种。然后去看了Chrome截图的实现,发现也是这样,有图有真相。

遮罩:设置大小为全屏,颜色为#333,透明度为0.8,z-index:1000;
高亮层:设置z-index:1001;
你好,请问你有没有做出来呢?有的话能分享下么?谢谢了。