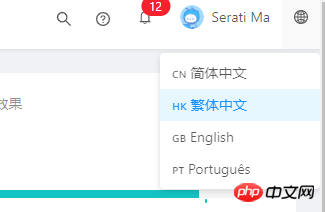
雙語或多語言網站怎麼做?

今天有時間,看了下ANT DESIGN PRO!發現他實現多語言的方式很不錯給大家分享!
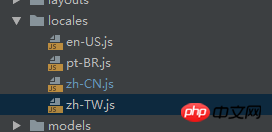
首先他會有一個多語言資料夾 每一個檔案對應的一種語言!

網站一般有 首頁關於我們等等選單
那麼這個語言資料夾中的每個語言檔案會有一個標識,如下:
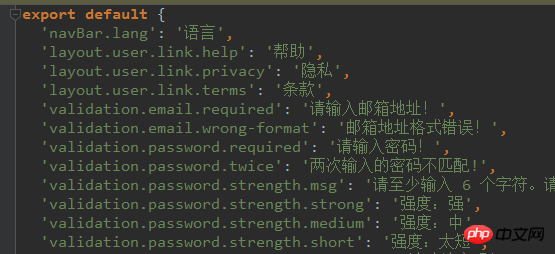
中文檔案內容
'public.index.home': '首頁',
#'public.index.about': '關於我們'

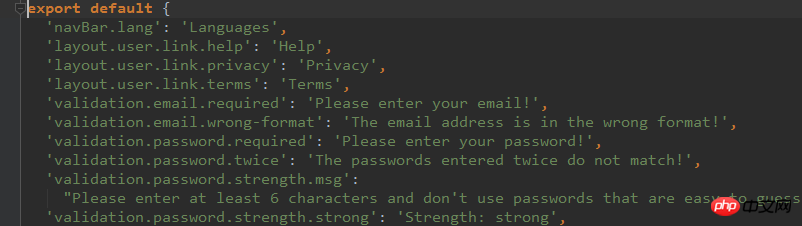
#英文文件內容
'public.index.home': 'Home',
'public.index.about': 'About',

這樣就每次使用網站你如果點中文他就會調用中文檔案中的內容來展示!如果使英文則調用英文文件中的內容來展示!
給大家一個想法哈!
很多MVC類型的JS框架,都會提供語言包,你可以到你使用的js框架官網看一下,我看你用的是Node.js, 你可以到NPM上,查一下