<script>
//給登入按鈕新增點擊事件
$(function(){
$("#login").on('click',function(event){
$.ajax({
type:"POST", //提交類型
url:"{:url('checkLogin')}", //處理程序的url
data:$( "form").serialize(),//將目前表單的資料序列化之後在提交
dataType:'json', // 提交的資料類型
success:function(data){ //只有返回狀態為1,才進行處理
if(data.status==1){
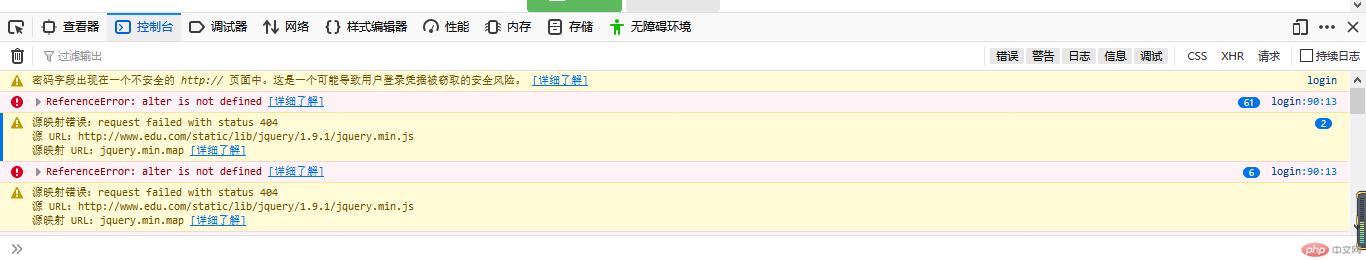
alter(data.message); //提醒使用者登入成功
window。 'index/index')}";
}else{
alter(data.message);
}
}#
#
這是我的錯誤 請老師或大神指教