
script
<!-- ajax提交目前表單-->
<script type="text/javascript">
$(function(){
$('#register').on('click',function(){
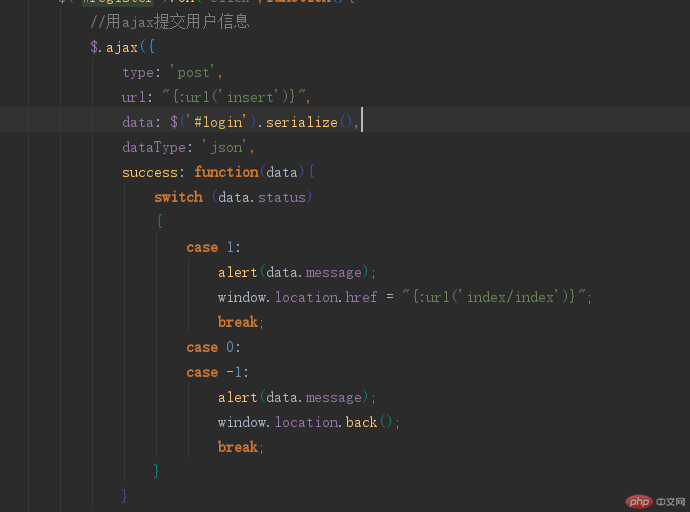
//用ajax type: 'post',
url: "{:url('insert')}",
data: $('#login').serialize), ,
success: function(data){
switch (data.status)
case 1:
alert(data.message);
'index/index')}";
break;
case -1:
alert(data.message .back();
break;
})
})
})
</script>
public function insert()
{ //前端提交的必須是Ajax請求再進行驗證與新增操作
if (Request::isAjax()) {
1. 1.
$data = Request::post(); //要驗證的資料
$rule = 'app\common\validate\User'; //自訂的驗證器//自訂的驗證器/# 開始驗證: $res 中儲存錯誤訊息,成功回傳true
$res = $this->validate($data, $rule);
if (true !== $res) {
return ['status' => -1, 'message' => $res];
# } el/ // 必須驗證資料表_user中,並對寫入結果進行判斷
if ($user = UserModel::create($data)) {
//註冊成功後,實現自動登入
// $courentUser = UserModel::get($user->id);
// tract Session: :set('user_name',$courentUser->name);
// Session::set('is_admin',$ 'status' => ; 1, 'message' => '恭喜,註冊成功~~'];
} else {
];
}
}
# }
} else {##n) 要求錯誤中要求 }
}
看下請求時 系統報什麼錯吧