<tr> <td scope="col" align="center" valign="middle" nowrap> 1</td> <td scope="col" align="left" valign="middle" nowrap> 13110581130</td> <td scope="col" align="left" valign="middle" nowrap> 徐小胖</td> <td scope="col" align="center" valign="middle" nowrap> 男</td> <td scope="col" align="center" valign="middle" nowrap> 2013</td> <td scope="col" align="left" valign="middle" nowrap> </td> <td scope="col" align="left" valign="middle" nowrap> 计算机科学与技术</td> <td scope="col" align="center" valign="middle" nowrap> </td> <td scope="col" align="center" valign="middle" nowrap> </td> <td scope="col" align="left" valign="middle" nowrap> </td> </tr> <tr> <td scope="col" align="center" valign="middle" nowrap> 2</td> <td scope="col" align="left" valign="middle" nowrap> 13110581131</td> <td scope="col" align="left" valign="middle" nowrap> 兴小胖</td> <td scope="col" align="center" valign="middle" nowrap> 男</td> <td scope="col" align="center" valign="middle" nowrap> 2013</td> <td scope="col" align="left" valign="middle" nowrap> </td> <td scope="col" align="left" valign="middle" nowrap> 计算机科学与技术</td> <td scope="col" align="center" valign="middle" nowrap> </td> <td scope="col" align="center" valign="middle" nowrap> </td> <td scope="col" align="left" valign="middle" nowrap> </td> </tr>
我想匹配td内的数据,比如 徐小胖,男
/<td scope="col" align=.*<\/td>/g
上面的正则还可以再优化吗?能更精确的抓取数据吗?谢谢指点
为什么不用xpath呢?
如果是我,我会这样写
你的问题,一个正则没办法解决。
因为 JS 的正则,加 全局匹配(//g)后,.match() 的结果没法取得 子项结果()submatches) 的结果,说以使用了 .replace 来曲线实现获取 子项结果。
你的文档已经是html了,最好的办法是动态生成虚拟的 js的dom的树,这样操作更灵活
function matchInfo(str){ var result = []; var cache = []; //tr 分组,replace 是为了获取([\S\s]*?)中的 ([\S\s]*?)部分。
str.replace(/ ([\S\s]*?)/gi, function($0, $1){
cache.push($1);
result.push([]);
return $0;
}, "");
//处理每个tr
for( var i = 0 ; i ([\S\s]*?)/gi, function($0, $1){
result[i].push($1.replace(" ", ""));
}, "");
}
return result;
};
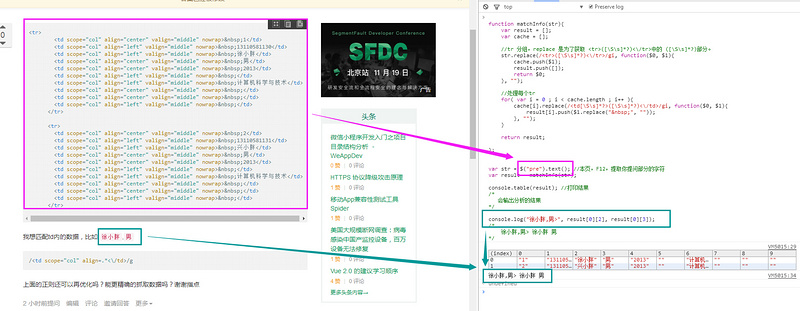
var str = $("pre").text(); //本页,F12,提取你提问部分的字符
var result = matchInfo(str);
console.table(result); //打印结果
/*
会输出分析的结果
*/
console.log("徐小胖,男>", result[0][2], result[0][3]);
/*
徐小胖,男> 徐小胖 男
*/