var mouseEvent = document.createEvent("MouseEvents");//FF的处理 mouseEvent.initEvent("click", true, true); document.getElementById("fileInput").dispatchEvent(mouseEvent);
上面是我试的一个方法,不行。想找一个在ios和安卓中有效的方法...
小伙看你根骨奇佳,潜力无限,来学PHP伐。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script type="text/javascript"> window.onload=function(){ var active=document.getElementById("fileInput"); var mouseEvent = document.createEvent("MouseEvents");//FF的处理 mouseEvent.initEvent("click", true, true); active.dispatchEvent(mouseEvent); } </script> </head> <body> <input type="file" id="fileInput"> </body> </html>
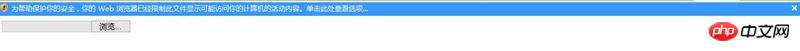
其实题主你的方法在IE下已经可以使用了,但是浏览器一般不会对这样的事件进行许可,会进行拦截。所以没有直接弹出。而且这样的交互方式也不是很友好。建议不要这样做...
其实题主你的方法在IE下已经可以使用了,但是浏览器一般不会对这样的事件进行许可,会进行拦截。所以没有直接弹出。而且这样的交互方式也不是很友好。建议不要这样做...