

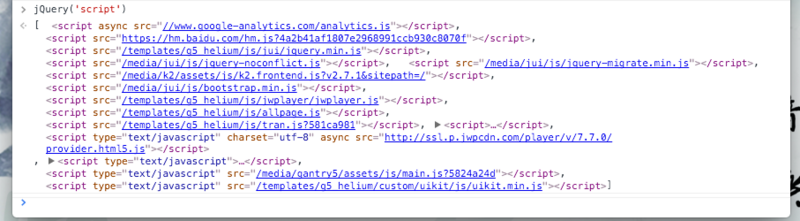
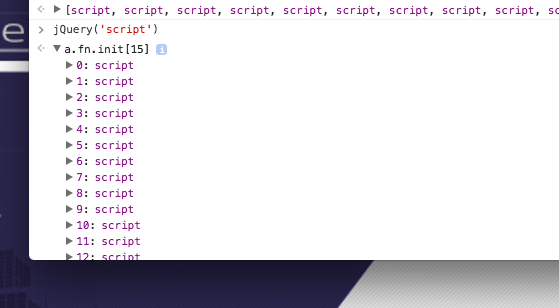
以上两张图是在同一个页面上测试和截取的,同样的jQuery('script')返回的结果却有很大不同。在我的Chrome上,一直以来都是第一种返回结果,在这个返回结果中可以很直观地看到每一个<script>标签的内容。但是今天不知道怎么回事,我只是在正常调试网页,突然之间chrome的返回结果变成了第二种,第二种也许是更“正确”的对象表达方式,但是却非常地不直观。我在同一台电脑上,用QQ浏览器来测试,结果就是第一张图中所显示的。
我想问下大家,在你们的Chrome浏览器上究竟是哪一种结果?还有有没有人知道究竟是什么原因造成了这种突然的变化(我很纠结),然后就是我要怎么才能让这个behavior回复到第一种方式(第二种真的很不习惯也很不方便啊)
在Stackoverflow也提了相同的问题,但是可能因为语言表述的问题,已经完全被老外带偏了。




jquery返回的应该是一个jquery对象,指定键获取Dom,这些你都是清楚的,我就不多描述了。一个是没有展开状态,一个是展开状态。
更新:
仔细看了一下图片,发现我的理解有一些小问题。具体的差别应该就是下面两个这样的差别。
console.log(Element); console.log('%O', Element);