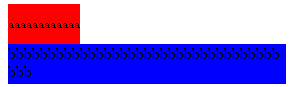
为什么缩小宽度以后不是sp3先折行呢而是先掉了下来? 如果不用删格系统而用百分比的话就可以始终在同一行上面 但是用删格就掉下来了 这是为什么? 我想让sp3先折行 sp2和sp3始终在一行上面 应该怎么办呢?

<style type="text/css">
#sp2{display: inline-block;min-height: 40px;text-align: center;font-size: 10px;background-color: red;}
#sp3{min-height: 40px;display: inline-block;background-color: blue;word-break: break-all;}
</style>
<span id="sp1" class="row">
<span id="sp2" class="col-sm-2 col-md-2 col-lg-2">aaaaaaaaaaaa</span>
<span id="sp3" class="col-sm-10 col-md-10 col-lg-10">bbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbb</span>
</span>
aaaaaaaaaaaa bbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbb应该是你的屏幕适配度不正确,sm是768px以上的
加上xs没有掉下来 但是折行的那一部分跑到sp2的下面了 怎么样只让它在sp3下面呢
你加一个col-xs-2设置更下屏幕的适配,刚刚测试了是可以的,你看下代码
aaaaaaaaaaaa bbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbb