<!DOCTYPE html> <html> <head> <title></title> <style type="text/css"> h2{color:red; </style> </head> <body> <h3>hello world</h3> </body> </html>
越努力越幸运!!!
在寫樣式的時候,後面的 } 沒有寫,為啥沒有效果? -PHP中文網問答-寫樣式的時候,後面的 } 沒有寫,為啥沒有效果? -PHP中文網問答
圍觀一下哦,學習一下。
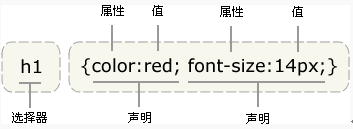
属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。要使用花括号来包围声明。你这个是格式错误,所以代码不会有效果显示。
html毕竟不是语言,没有那么严谨,所以有些代码错了也不会给你报错,有的只会没有效果,但有的会有效果的,主要还是自己细心
在寫樣式的時候,後面的 } 沒有寫,為啥沒有效果? -PHP中文網問答-寫樣式的時候,後面的 } 沒有寫,為啥沒有效果? -PHP中文網問答
圍觀一下哦,學習一下。
属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。要使用花括号来包围声明。 你这个是格式错误,所以代码不会有效果显示。
你这个是格式错误,所以代码不会有效果显示。
html毕竟不是语言,没有那么严谨,所以有些代码错了也不会给你报错,有的只会没有效果,但有的会有效果的,主要还是自己细心