写代码的时候有时候需要用到jquery取到一组元素,比如$(".class")
然后对这组元素做一些操作比如.addClass()等操作
想问下,jquery对这组元素的操作顺序是不是顺序遍历依次对这些元素进行操作。
提这个问题是因为以前一直这么用,返回结果或者操作顺序都感觉是顺序进行的,但是当对一组元素进行.parents()的选取,返回的结果集合是倒序的
去查了下jquery -parents() 有说
When multiple DOM elements are in the original set, the resulting set will be in reverse order of the original elements as well, with duplicates removed.
大概这个方法就是这么的吧。
demo代码
<p class="p1" name='p1-1'>
<p class='p2' name='p2-1'>
p11
</p>
</p>
<p class="p1" name='p1-2'>
<p class='p2' name='p2-2'>
p12
</p>
</p>
<p class="p1" name='p1-3'>
<p class='p2' name='p2-3'>
p13
</p>
</p>
<button>测试</button>
<script>
$("button").click(function(){
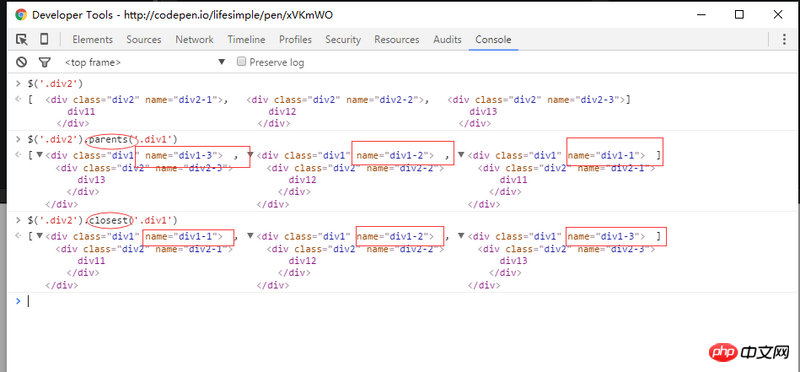
console.log($('.p2')); // 顺序
console.log($('.p2').parents('.p1')); // 倒序返回.p1元素
console.log($('.p2').closest('.p1')); // 顺序返回.p1元素
})
</script>我想问的问题如下:
1 为什么上述场景中$('.p2').parents('.p1')返回的.p1 是倒序觉得很奇怪,这样设计有什么好处么,或者说api就是这么写的没什么为什么?
如上图,可以看出.parents()和.closest()返回结果顺序的差别
2 通过jquery取到一组DOM元素,然后对这些元素进行操作,一般是不是顺序依次对这组元素顺序来操作的呢?
一般情况下,
jquery选取 DOM 节点按顺序返回。对于
parents返回的是倒序问题,问题中给的例子不是很恰当。下面的例子能够说明问题js
返回的顺序是:
d4,d3,d2,d1。等于是儿子——父亲——爷爷——曾爷爷,这样就一目了然了。更新
一般的查询节点都是顺序存储的。最开始是这样的:
曾爷爷1——爷爷1——父亲1——儿子1+曾爷爷2——爷爷2——父亲2——儿子2但是,为了形成
儿子——父亲——爷爷——曾爷爷的关系顺序,parents等会把数组反转过来。不过,源代码只是简单的做了反转,没有把各条关系连分开reverse,再拼接起来。所以,反转过来就是:
儿子2——父亲2——爷爷2——曾爷爷2+儿子1——父亲1——爷爷1——曾爷爷1由于,每层关系链只有一层,于是,就是形成了
儿子2-儿子1这样的顺序。这就解释了题主的疑问。