- 原生基礎
- HTML| CSS| HTML5| CSS3| JavaScript
最新推薦
-

30分鐘學會網站佈局
152542 人學習
最新推薦
-

你的第一行UNI-APP程式碼
5487 人學習
-

Flutter 從頭到應用程式啟動
7821 人學習
最新推薦
-

AXURE 9影片教學(適用於產品經理互動產品設計UI)
3350 人學習
-

零基礎PS影片教學
180660 人學習
-

16天帶你入門UI視頻教程
48569 人學習
-

PS技巧和切片技巧影片教學
18603 人學習
最新推薦
-

阿裡雲環境搭建以及項目上線視頻教程
40936 人學習
-

電腦網路概述-程式設計師必須掌握的基礎知識
1549 人學習
-

程式設計師必備教學——HTTP協定講解
1183 人學習
-

Websocket影片教學
32909 人學習





















贴你的volt模板在DI中注册的代码部分
贴你的加载JS、CSS的代码部分
贴你使用partial的代码部分
贴代码!贴代码!贴代码!重说三!不贴代码就提代码相关的问题,都是耍流氓!
----------------2016.08.26更新---------------------------
1、检查“$config->application->viewsDir”的值是否指向你的“apps/frontend/views”目录
2、检查“$config->application->cacheDir”的值(原理同上)
3、检查你的JS、CSS加载的相对路径是否正确
4、然后把DI中注册view代码里的这一行注释掉:“'.phtml' => 'PhalconMvcViewEnginePhp'”
不论扩展名是.phtml还是.volt,程序应该都能正常加载,只是相对路径可能错误。以此为突破口去排查问题~
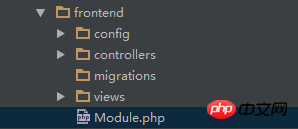
嗯,把Module.php中的下面这段代码注释掉就可以用volt了
但是,视图中的每一个文件都会生成一个类似于test.volt.php的文件,这个文件应该放在caches中最好,这应该是phalcon-devtools中生成项目时的问题吧!
我是用 phalcon project test modules 生成的项目,不知道还有没有其他办法!