- 原生基礎
- HTML| CSS| HTML5| CSS3| JavaScript
最新推薦
-

30分鐘學會網站佈局
152542 人學習
最新推薦
-

你的第一行UNI-APP程式碼
5487 人學習
-

Flutter 從頭到應用程式啟動
7821 人學習
最新推薦
-

AXURE 9影片教學(適用於產品經理互動產品設計UI)
3350 人學習
-

零基礎PS影片教學
180660 人學習
-

16天帶你入門UI視頻教程
48569 人學習
-

PS技巧和切片技巧影片教學
18603 人學習
最新推薦
-

阿裡雲環境搭建以及項目上線視頻教程
40936 人學習
-

電腦網路概述-程式設計師必須掌握的基礎知識
1549 人學習
-

程式設計師必備教學——HTTP協定講解
1183 人學習
-

Websocket影片教學
32909 人學習



















拿去玩,说爱我~
能告诉我JS怎么写的吗?
疏忽了,知道伪元素的问题了,的确是要确定文字超过2行的情况。
既然要兼容IE8,个人建议还是后端处理或者前端JS吧。
伪元素的只适合文字绝对会被省略的情况
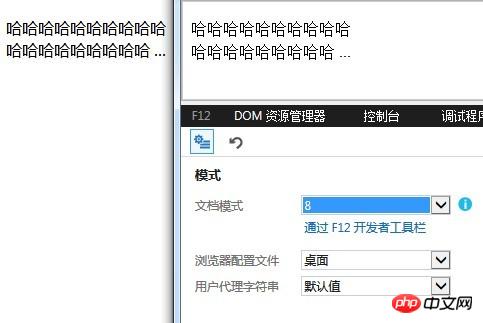
火狐和IE8效果:

可以参考这里,利用浮动元素的特性来实现。