- 原生基礎
- HTML| CSS| HTML5| CSS3| JavaScript
最新推薦
-

30分鐘學會網站佈局
152542 人學習
最新推薦
-

你的第一行UNI-APP程式碼
5487 人學習
-

Flutter 從頭到應用程式啟動
7821 人學習
最新推薦
-

AXURE 9影片教學(適用於產品經理互動產品設計UI)
3350 人學習
-

零基礎PS影片教學
180660 人學習
-

16天帶你入門UI視頻教程
48569 人學習
-

PS技巧和切片技巧影片教學
18603 人學習
最新推薦
-

阿裡雲環境搭建以及項目上線視頻教程
40936 人學習
-

電腦網路概述-程式設計師必須掌握的基礎知識
1549 人學習
-

程式設計師必備教學——HTTP協定講解
1183 人學習
-

Websocket影片教學
32909 人學習



















遇到了和你一样的问题,没人来回答啊?
我的代码是:
错误:
Unable to preventDefault inside passive event listener due to target being treated as passive. See https://www.chromestatus.com/...
在swiper的初始项里面加上
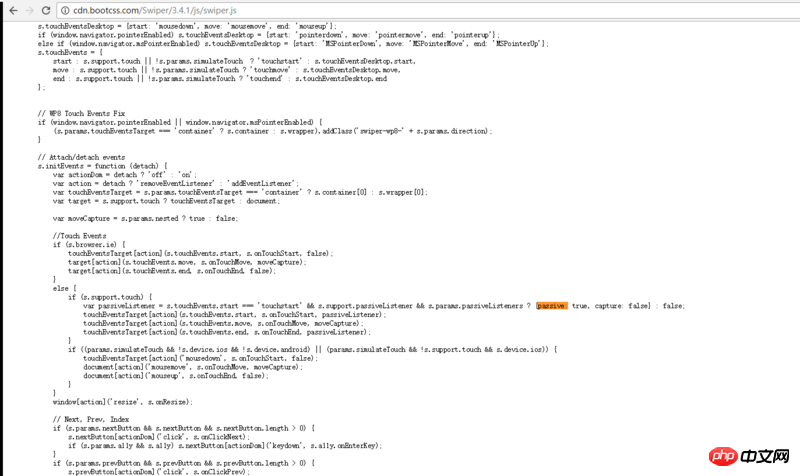
passiveListeners: false,即可,具体搜一下passiveListeners如图所示

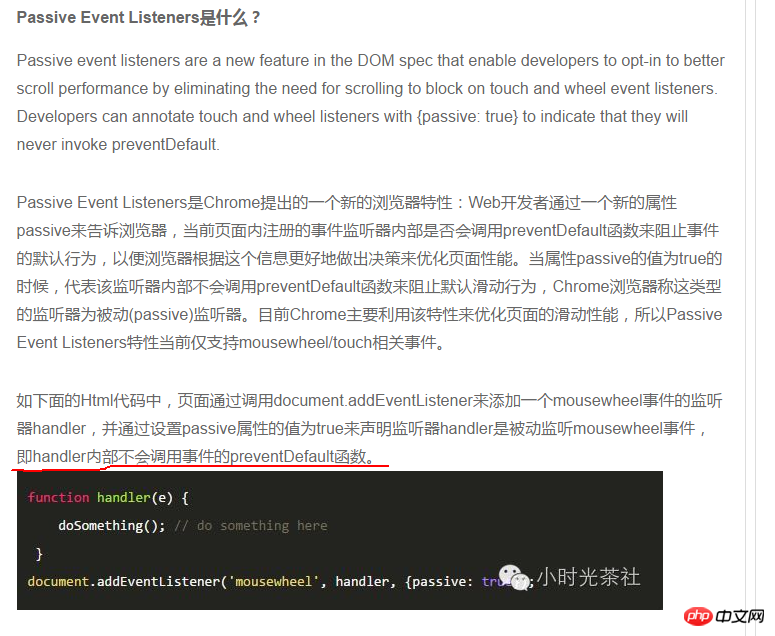
而这些库也用到了这个咯。所以你在里面写preventDefault方法都是无效的

证据如下