左边导航栏的图片会跟着右侧的图片轮播的背景走,请问是怎么做到的? 左侧的颜色会跟着右侧的轮播图的变换而变化,只是左侧加深了颜色
认证0级讲师
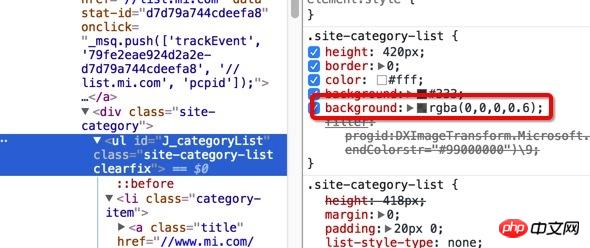
左边导航栏为黑色透明层,会跟背景 banner轮播的纯底色图 颜色融合
看了一下,因为左侧导航是半透明的,他的banner比较宽,banner的背景颜色加半透明的左侧导航自然会有其他颜色。你可以用f12看下,设计上的用意吧,毫无难度。
导航栏用了透明度,并且浮动在banner之上
左侧的菜单是绝对定位的在banner上,然后左侧每个ul背景是60%的透明背景
你试试在一个有颜色的p上盖一层黑色透明的p就知道了。
左边导航栏为黑色透明层,会跟背景 banner轮播的纯底色图 颜色融合
看了一下,因为左侧导航是半透明的,他的banner比较宽,banner的背景颜色加半透明的左侧导航自然会有其他颜色。你可以用f12看下,设计上的用意吧,毫无难度。
导航栏用了透明度,并且浮动在banner之上
左侧的菜单是绝对定位的在banner上,然后左侧每个ul背景是60%的透明背景
你试试在一个有颜色的p上盖一层黑色透明的p就知道了。