- 原生基礎
- HTML| CSS| HTML5| CSS3| JavaScript
最新推薦
-

30分鐘學會網站佈局
152542 人學習
最新推薦
-

你的第一行UNI-APP程式碼
5487 人學習
-

Flutter 從頭到應用程式啟動
7821 人學習
最新推薦
-

AXURE 9影片教學(適用於產品經理互動產品設計UI)
3350 人學習
-

零基礎PS影片教學
180660 人學習
-

16天帶你入門UI視頻教程
48569 人學習
-

PS技巧和切片技巧影片教學
18603 人學習
最新推薦
-

阿裡雲環境搭建以及項目上線視頻教程
40936 人學習
-

電腦網路概述-程式設計師必須掌握的基礎知識
1549 人學習
-

程式設計師必備教學——HTTP協定講解
1183 人學習
-

Websocket影片教學
32909 人學習























js:
jQuery:
p高度变化事件:
jQuery:
我的水平菜~,原生的js不会写,只会用jq写。思路就是下面这个。
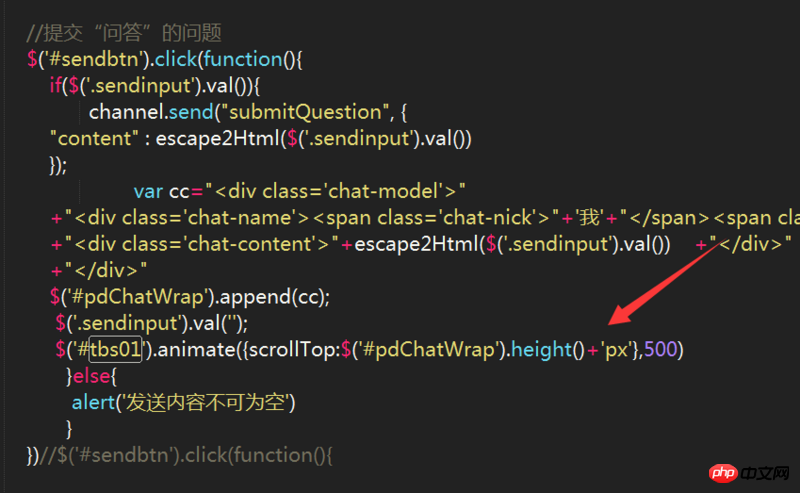
当你插入文字的时候
这个我以前就是这么写的,关键就是scrollTop值变大就行了。

插入新消息的时候可以给新消息的p一个唯一id,然后调用下面的语句就可以了