
我想选择最后一个后紧跟的.task_item元素 .task_done+.task_item 将其设置为可进行的状态。
我的代码如下,没效果。
.task_done:last-of-type+.task_item .task_num:before { border-color: #4b8df0 transparent transparent #4b8df0; }
.task_done:last-of-type+.task_item .task_state:before { content: "任务可进行"; color: #4b8df0; }
为什么 .task_done:last-of-type 选取不到元素,而 .task_item:last-of-type 可以选取
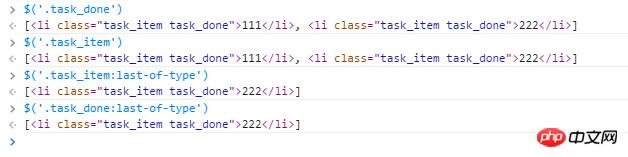
我試了一下,兩種方式都是可以選到元素的。
html:
運行的結果如下:

我用的jquery是1.11.1
建議你檢查一下dom結構。
以下是說明問題,html如下:
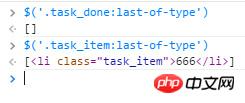
執行的結果如下:

對比上面的執行結果,結合下面我補充地評論應該很容易明白了吧