- 原生基礎
- HTML| CSS| HTML5| CSS3| JavaScript
最新推薦
-

30分鐘學會網站佈局
152542 人學習
最新推薦
-

你的第一行UNI-APP程式碼
5487 人學習
-

Flutter 從頭到應用程式啟動
7821 人學習
最新推薦
-

AXURE 9影片教學(適用於產品經理互動產品設計UI)
3350 人學習
-

零基礎PS影片教學
180660 人學習
-

16天帶你入門UI視頻教程
48569 人學習
-

PS技巧和切片技巧影片教學
18603 人學習
最新推薦
-

阿裡雲環境搭建以及項目上線視頻教程
40936 人學習
-

電腦網路概述-程式設計師必須掌握的基礎知識
1549 人學習
-

程式設計師必備教學——HTTP協定講解
1183 人學習
-

Websocket影片教學
32909 人學習





















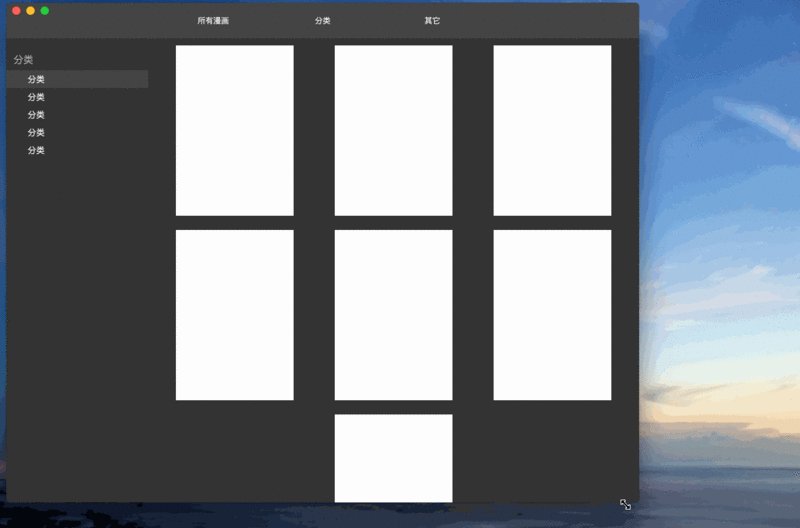
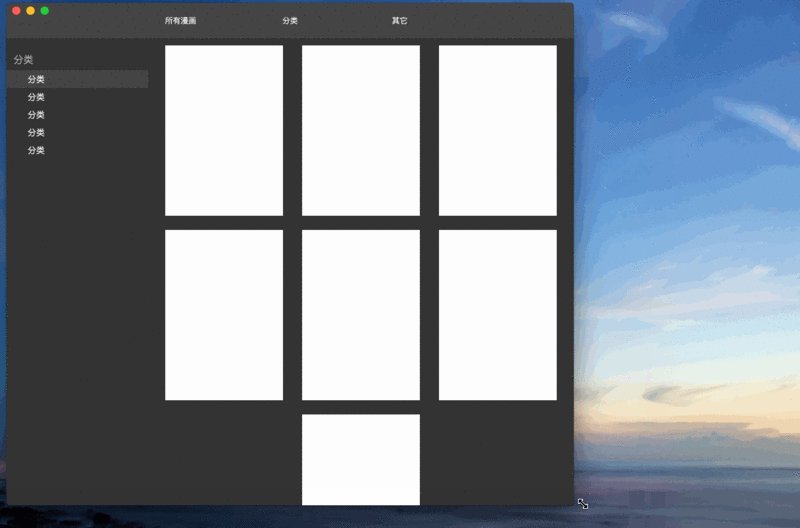
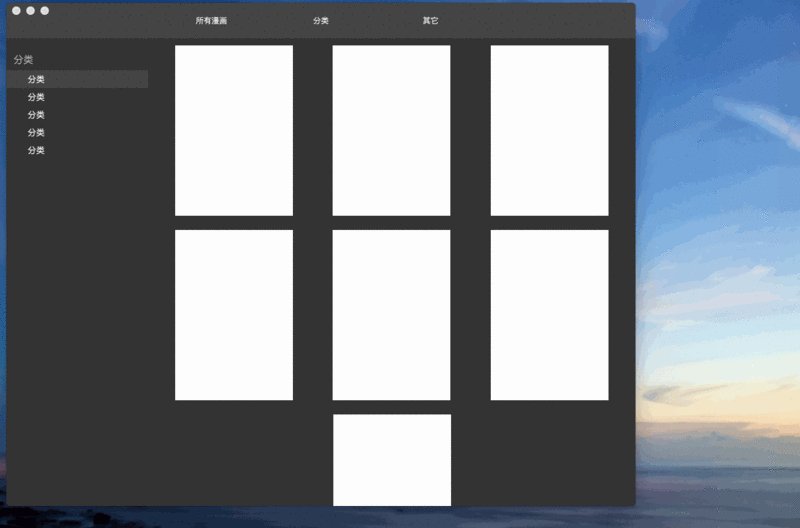
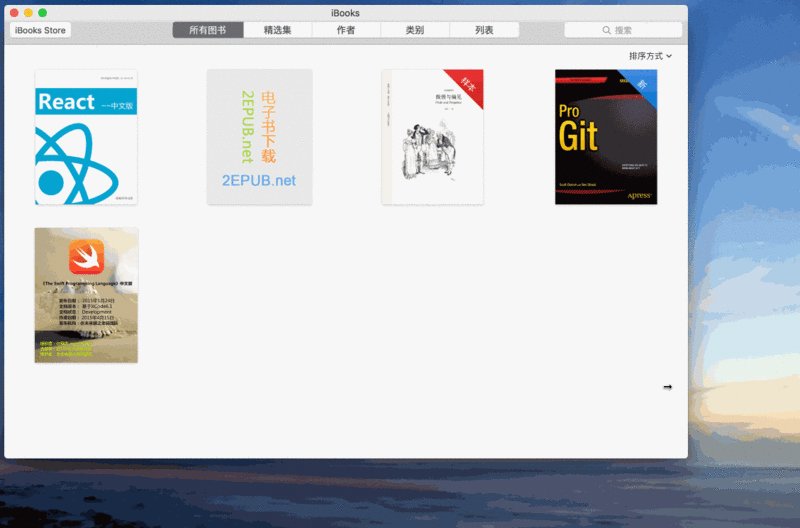
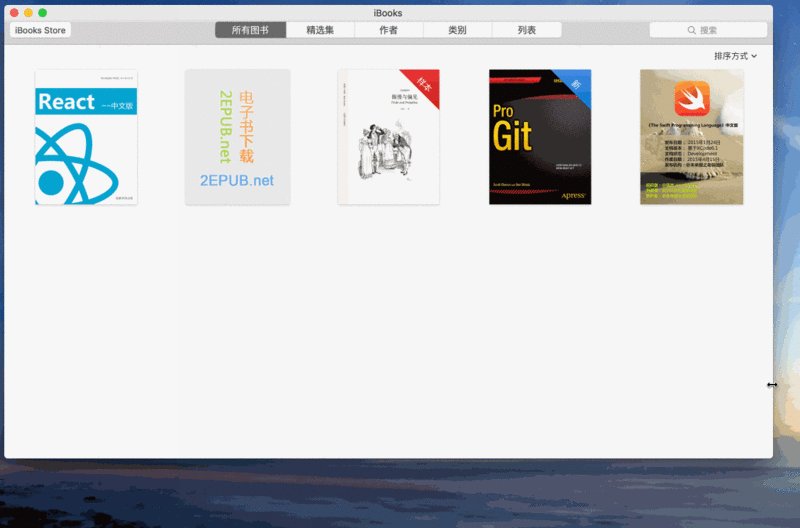
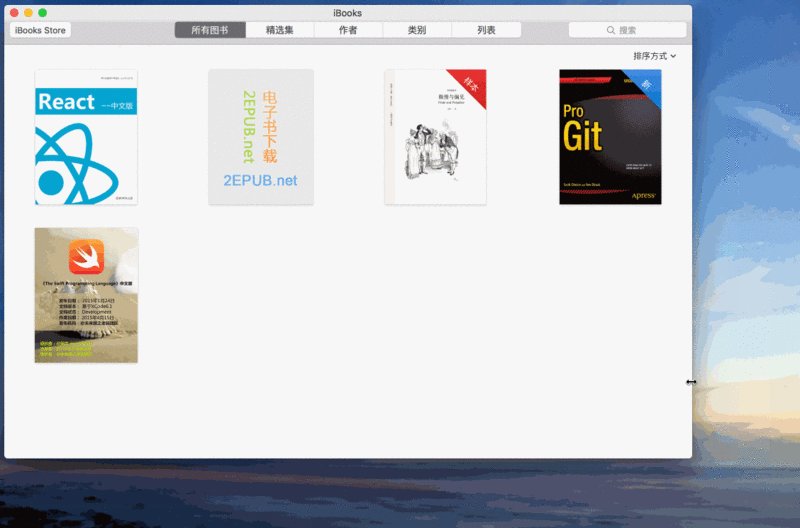
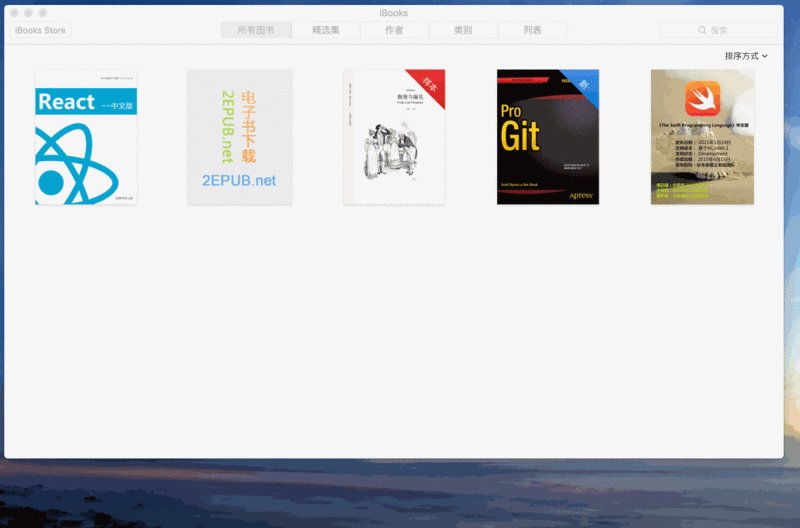
flex-flow: row wrap
justify-content: flex-start
可以試試看,我專案裡有用類似的,但是現在不在電腦前面。只記得這麼多。看你的圖片應該是對齊的問題
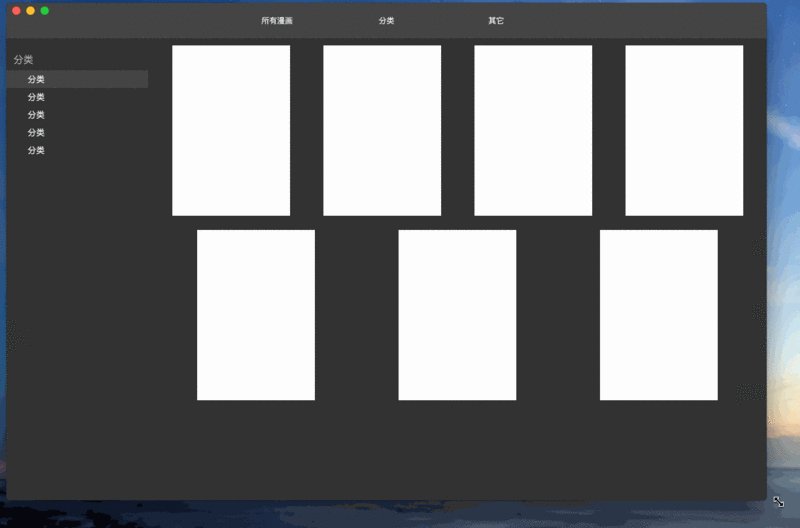
我晚上回來試了一下,看看這樣做行不:
http://codepen.io/charleyw/pen/vLXQRM
還是那個思路給最後一行補齊同等數量的元素,讓flex的自動伸縮能生效。不過沒有用JS,而是在一開始創建DOM的時候就額外添加了足夠多的元素,足夠多是多到什麼程度是根據你一行最多能顯示多少個來決定的,例如在最大的屏幕上你能顯示20個,那麼你就添加19個空元素,這樣不管寬度怎麼變,都能保證最後一行(不算空元素)永遠都跟上一行有同樣的元素個數,就能保證flex樣式是一樣的。
上demo啊