题主小白,在下面的例子本想让p2在下面一行显示,但clearfix并没有清除浮动。求大神指出哪里出错,跪谢。
html:
<p class="p0">
<p class="p1 clearfix">p1</p>
<p class="p2">p2</p>
</p>css:
.p0{
width: 300px;
height: 300px;
background-color: seagreen;
}
.p1{
float: left;
width: 100px;
height: 100px;
background-color: white;
}
.p2{
float: left;
width: 100px;
height: 100px;
background-color: salmon;
}
.clearfix:after,.clearfix:before{
content: '';
display: block;
clear: both;
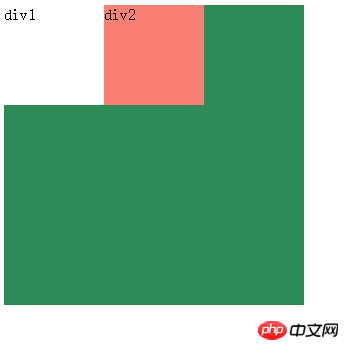
}结果:
p1不浮動就可以了
.clearfix:after後面加上一個height:0;的屬性,同時.clearfix{zoom:1;}
clearfix 是清楚p裡面元素的浮動,不是清楚本身的 你要兩行顯示,可以在p2加 clear:both
clearfix 是用在浮動元素的父級元素上的
.cleafix:after { content:""; display:block; height:0; clear:both;overflow:hidden;}
.clearfix { zoom:1;}
給p0 加clearfix
清除浮動是相對父級,如若子級有浮動...
你所用的方法對浮動元素本身是無用的
你只要讓p1不浮動就可以了
:before和:after加入了p1的內部,相當於p1的兩個子元素,自然對p1的清楚浮動沒有影響
在class為p0的p上增加一個clearfix的類,清楚浮動不是在本身上清除浮動