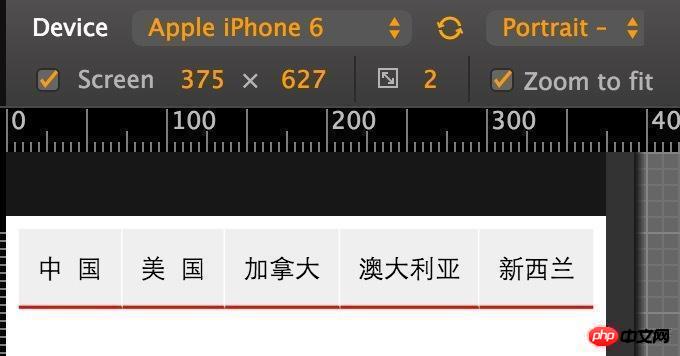
如图,移动端导航用了flex均匀分布。但是视觉上不对。因为字数不相同。导致间隔不整齐。现在想调整css 能让字的间隔均匀分布。同时满足
移动端同行100%
注意下面红线
业精于勤,荒于嬉;行成于思,毁于随。
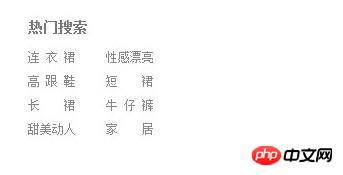
如果只是改變css,我的認知中好像並沒有適合你目前這種文字間距均勻的方法;不過可以透過一些樣式調整達到視覺上的舒適,如下圖:
加上一個淺色的背景;
在每個內容之間加上1像素間隔符號…
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Super8_share</title> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="format-detection" content="telephone=no"> <meta content="telephone=no" name="format-detection"> <style> .list { display: flex; flex-flow: row nowrap; height: 50px; } .item { width: 20%; line-height: 50px; text-align: center; border-right: 1px solid #fff; background-color: #efefef; border-bottom: 2px solid #f00; overflow: hidden; } .item:last-child{border-right: none;} </style> </head> <body> <p class="list"> <p class="item" name="item">中 国</p> <p class="item" name="item">美 国</p> <p class="item" name="item">加拿大</p> <p class="item" name="item">澳大利亚</p> <p class="item" name="item">新西兰</p> </p> </body> </html>
另外,還有下面這種兩邊間隔相同的方式:
只要改一句程式碼即可
flex-grow:1; // 替换 width: 20%;
美 國 //用
overflow: hidden 隱藏超越的文字。
利用letter-spacing來解決! letter-spacing 屬性增加或減少字元間的空白(字元間距)。
類似下面的效果://
CSS樣式:
看似css還沒有這麼強大的功能,而且每個元素的字數不一樣,計算出來的間距也會不一致。 題主也可以試試兩端對齊這個方式
.nav{ display:flex; width:100%; height:50px; line-height: 50px; border-bottom:1px solid #ccc; font-size: 12px; text-align: center; } a{ display:block; padding:0 10px; box-sizing: border-box; flex:1; width:1%; text-align:justify; color:#000; } a:after{ overflow:hidden; display: inline-block; height:0; content:"0B";//利用伪元素来产生一个换行符,不然text-align:justify;属性不会生效 width: 100%; } .cur{ position: relative; color:#e22828; } .cur:before{ width: 100%; height:1px; content:""; position: absolute; left:0; bottom:-1px; border-bottom:1px solid #e22828; z-index: 100; }
有三個以上字體的分配的比較均勻
依照字數設定對應的flex-grow
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> .list { display: flex; flex-flow: row nowrap; height: 50px; background-color: #aaa; } .item { line-height: 50px; text-align: center; border: 1px solid #8cb; background-color: #ccc; } .item:nth-child(1) { flex-grow: 2; } .item:nth-child(2) { flex-grow: 2; } .item:nth-child(3) { flex-grow: 3; } .item:nth-child(4) { flex-grow: 4; } .item:nth-child(5) { flex-grow: 3; } </style> </head> <body> <p class="list"> <p class="item">中国</p> <p class="item">中国</p> <p class="item">大中国</p> <p class="item">大大中国</p> <p class="item">大中国</p> </p> </body> </html>
如果只是改變css,我的認知中好像並沒有適合你目前這種文字間距均勻的方法;不過可以透過一些樣式調整達到視覺上的舒適,如下圖:
加上一個淺色的背景;
在每個內容之間加上1像素間隔符號…
另外,還有下面這種兩邊間隔相同的方式:
只要改一句程式碼即可

美 國 //用
overflow: hidden 隱藏超越的文字。
利用letter-spacing來解決!
letter-spacing 屬性增加或減少字元間的空白(字元間距)。
類似下面的效果:

//
CSS樣式:
看似css還沒有這麼強大的功能,而且每個元素的字數不一樣,計算出來的間距也會不一致。
題主也可以試試兩端對齊這個方式
有三個以上字體的分配的比較均勻

依照字數設定對應的flex-grow