使用height:100%和background-size:100%的话只是屏幕可见区域撑满,如何能够让滚动到下方区域也能够撑满?补充一下是移动端的,并且背景图需要同时滚动,楼下的cover方法试过还是不行
学习是最好的投资!
試試用css3這個屬性background-size:cover,預設自適應螢幕,會拉伸圖片。 補充:如果是行動端的話如:測試,手機可以查看效果-連結:http://yulei521.github.io/input_autofocus/background .html
background-attachment:fixed;固定背景圖片,這樣在你滾動時,圖片不會動!
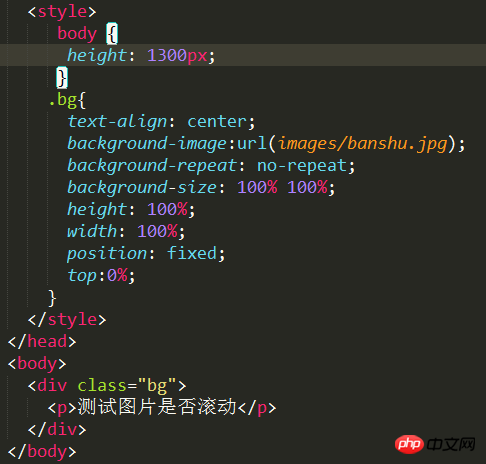
有很多種方法可以實現 除了樓上兩位的方法 還有一個最簡單的position:fixed
這樣可以實現,已經測試過,不過background-size存在兼容方面的問題,在IE6(7|8)上不相容,具體的你試試
body{ background: url(img/Koala.jpg) no-repeat; background-size: cover; }
雷雷
試試用css3這個屬性background-size:cover,預設自適應螢幕,會拉伸圖片。

補充:如果是行動端的話如:
測試,手機可以查看效果-連結:http://yulei521.github.io/input_autofocus/background .html
background-attachment:fixed;
固定背景圖片,這樣在你滾動時,圖片不會動!
有很多種方法可以實現 除了樓上兩位的方法 還有一個最簡單的position:fixed
這樣可以實現,已經測試過,不過background-size存在兼容方面的問題,在IE6(7|8)上不相容,具體的你試試
雷雷