设置了charset="UTF-8",但是css里凡是涉及到“黑体”“微软雅黑”“楷体”都不能正常显示。
重新用utf-8打开过,也复制到txt里过,通通不行。。。
求拯救,求解脱
"default_encoding": "UTF-8",<head>
<meta charset="UTF-8">
<title>task_1_6_1</title>
<link rel="stylesheet" href="task_1_6_1.css">
</head>
代码:https://github.com/louislee0229/louisIFE/tree/gh-pages/task_1_6_1
demo:http://louislee0229.github.io/louisIFE/task_1_6_1/task_1_6_1.html
經鑑定,demo裡面那個CSS檔案不是UTF-8編碼,是GBK。所以CSS檔案用UTF-8 解釋就出錯了
連圖片的命名都是中文的,這麼喜歡用中文。為了確保最大的相容性,在 css 檔案裡面盡量不要使用中文來設定字體,可以將中文轉成 Unicode 後在設置,轉換工具請自行搜尋。
此段代碼來自淘寶,紅色框標示的是轉成 Unicode 之後的宋體。
換用notepad++另存為UTF-8檔試試
在css檔頂部加一句 @charset "utf-8"試試
css檔頭加個@charset "utf-8";
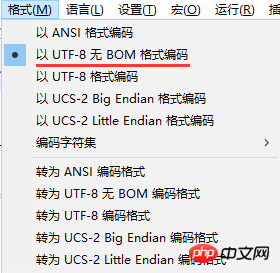
用notepad++開啟調整(如圖)再儲存。

試著在樣式裡面加 @charset "utf-8"; 看有沒有效果
沒有閉合 混蛋