各位亲,你们是否有人在使用 css3 的column-width多列布局,然后是否有碰到过内容被截断分开的问题?然后你们是怎么解决的呢?谢谢~
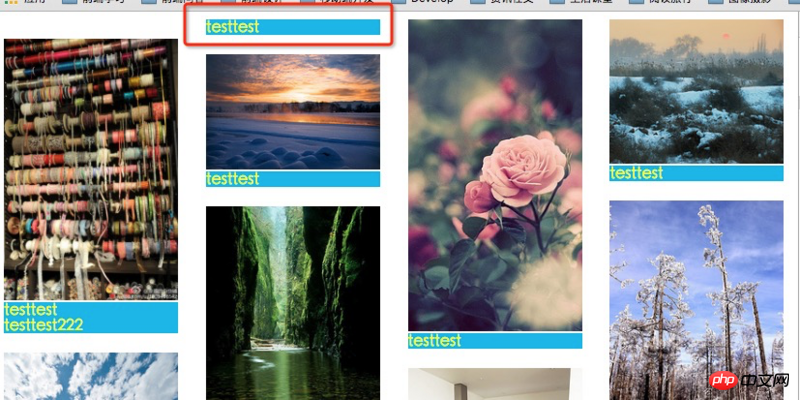
如图(正常情况下,标题是要位于图片下方的):

css代码如下:
<style type="text/css">
.container {
-webkit-column-width: 180px;
-moz-column-width: 180px;
-o-column-width: 180px;
column-width: 180px;
-webkit-column-gap: 25px;
-moz-column-gap: 25px;
-o-column-gap: 25px;
column-gap: 25px;
}
.container .ul {
width: 180px;
margin: 20px 0;
}
.container .ul img {
max-width: 100%;
}
.title {
color: #ff0;
background-color: #00b5e9;
}
</style>html示例代码如下:
<p class="container">
<p class="ul"><img src="images/P_00.jpg" />
<p class="title">testtest
</p>
<p class="title">testtest222
</p>
</p>
<p class="ul"><img src="images/P_01.jpg" />
<p class="title">testtesttest
</p>
</p>
<p class="ul"><img src="images/P_02.jpg" />
<p class="title">testtesttest
</p>
</p>
</p>
兄弟,你這個問題最後怎麼解決的。我也遇到了
你這個需要在內容box設定一個 height100%;overflow: auto;如果盒子不夠是不行的
分類區域(瀑布流標籤盒子)
這個結構就完美了,
由於本著授人魚又不如授人以漁的態度,代碼就不貼出來了,