如题:css背景色不填充边框,css有实现这样功能的属性吗?怎么写?
例如定义一个p样式:
width: 100px; height: 100px; background-color: #131212; border: solid 10px rgba(249, 249, 249, 0.2);
背景色只填充100px,100px部分,不填充边框10px部分,怎么写css???
欢迎选择我的课程,让我们一起见证您的进步~~
background-clip: padding-box;即可支持度:IE9+
background-clip: padding-box;
background-clip的值 padding-box: 从padding区域(不含padding)开始向外裁剪背景。 border-box: 从border区域(不含border)开始向外裁剪背景。 content-box: 从content区域开始向外裁剪背景
使用outline代替border:
outline: 10px solid RGBA(0, 0, 0, 0.03); background-color: #A5DC86;
你把邊框的顏色跟背景色設定一樣不就行了
background-color設定的背景色區域包括border和padding,所以如果設定的border是dotted或有透明度的那麼透過border就可以看到設定的背景色設定@賀先森提到的outline樣式,可以在目標元素的border之外設定一個外邊框樣式,開始位置為目標元素的邊框。這個樣式不會影響目標元素的目前佈局,這會造成一些問題,例如
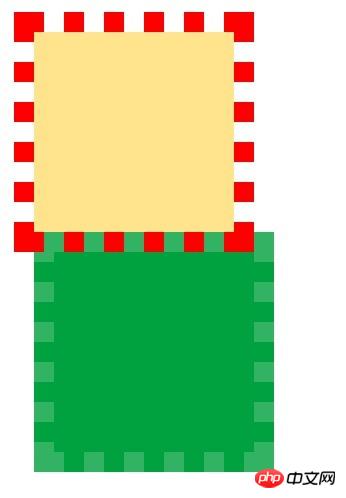
<style> .p_outline{ width: 100px; height: 100px; background-color: #ffe48d; outline:dotted 10px red; /*border: solid 10px rgba(249, 249, 249, 0.2);*/ } .p_border{ width: 100px; height: 100px; background-color: #00a23f; border: dotted 10px rgba(249, 249, 249, 0.2); } </style> <p class="p_outline"> </p> <p class="p_outline"> </p>
我們將看到outline將會佔據其它元素的位置
要解決這個問題,我們可以透過設定margin方式解決:
.p_outline{ width: 100px; height: 100px; margin: 10px 10px 10px 10px; background-color: #ffe48d; outline:dotted 10px red; /*border: solid 10px rgba(249, 249, 249, 0.2);*/ }
奇怪,為什麼背景色會填滿border的顏色?審題的時候沒看懂。
背景色不是知道padding嗎? ?
這是一個怎麼奇怪的問題,答案也是一頭霧水
background-clip: padding-box;即可支持度:IE9+
使用outline代替border:
你把邊框的顏色跟背景色設定一樣不就行了
background-color設定的背景色區域包括border和padding,所以如果設定的border是dotted或有透明度的那麼透過border就可以看到設定的背景色
設定@賀先森提到的outline樣式,可以在目標元素的border之外設定一個外邊框樣式,開始位置為目標元素的邊框。這個樣式不會影響目標元素的目前佈局,這會造成一些問題,例如
我們將看到outline將會佔據其它元素的位置

要解決這個問題,我們可以透過設定margin方式解決:
奇怪,為什麼背景色會填滿border的顏色?審題的時候沒看懂。
背景色不是知道padding嗎? ?
這是一個怎麼奇怪的問題,答案也是一頭霧水