我设置了html{
font-size:62.5%; <!-- font-size: 10px;-->
}在iphone6上浏览没有问题,但是当我打开web chrome之后,发觉我的页面错乱。
我知道用户浏览器最小字体是12px的话,会无视这条声明,会继续12px。
即便我用于调试的浏览器设置了10px也无法保证所有用户都是如此的。(中文版chrome默认最小字号12px)
那么,我该怎么做才能在浏览器最小字号12px的浏览器上,实现 1rem === 10px 呢?
可以用其他瀏覽器測試,一般出來的設計稿不會低於12px......
用rem解決手機站自適應的問題,調試時不建議使用chrome瀏覽器的最小字體是12號,但是在移動端頁面字體是可以小於12的,就造成所見非所得的情況。所以推薦用firefox調試。
設定為100px
調整 rem 基準值
Rem 設為20px (125%)好處是不會出現低於最小字號(Chrome, etc),也不會出現捨入誤差(採用百分比表示時的IE, etc) 另外轉到整數字號容易。
我一般用tranform:scale(.8,.8);
chrome可以設定最小字體,如果只是行動端,不需要擔心,小於12px字體相容很好,如果是PC端建議不要使用小於12px字體
使用-ms-text-size-adjust:none;-webkit-text-size-adjust:none;
小於10px還指望用戶看清嗎?
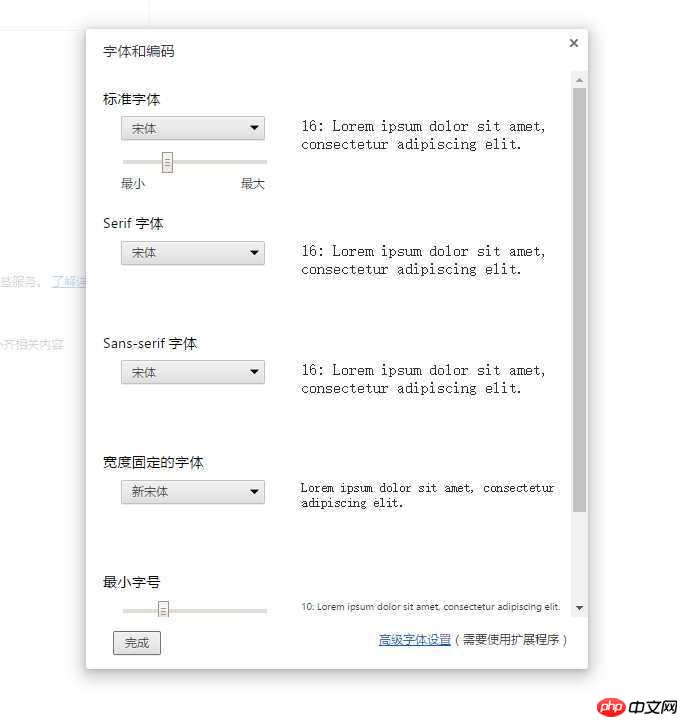
chrome 設定最小字體:進階設定/字元與編碼當然了,你能有小於12px字體的需求,應該是用在行動端的項目,開發階段在chrome中方便調試。
可以用其他瀏覽器測試,一般出來的設計稿不會低於12px......
用rem解決手機站自適應的問題,調試時不建議使用chrome瀏覽器的最小字體是12號,但是在移動端頁面字體是可以小於12的,就造成所見非所得的情況。所以推薦用firefox調試。
設定為100px
調整 rem 基準值
Rem 設為20px (125%)
好處是不會出現低於最小字號(Chrome, etc),也不會出現捨入誤差(採用百分比表示時的IE, etc) 另外轉到整數字號容易。
我一般用tranform:scale(.8,.8);
chrome可以設定最小字體,如果只是行動端,不需要擔心,小於12px字體相容很好,如果是PC端建議不要使用小於12px字體
使用-ms-text-size-adjust:none;-webkit-text-size-adjust:none;
小於10px還指望用戶看清嗎?
chrome 設定最小字體:進階設定/字元與編碼

當然了,你能有小於12px字體的需求,應該是用在行動端的項目,開發階段在chrome中方便調試。