想不明白,为啥我的问题总被踩? 是因为经常上“最近热门”还是因为这种问题你觉得太装B!上次有个问题,也是上了最近热门,被踩了几脚,又被好心人给赞起来了!哎,SegmentFault不是要互相交流学习的地方吗?问使用哪个工具装B还好用,我招惹谁了!想不明白,踩人的阴暗心理!我在Sf上从来不踩人。在此也衷心感谢回答我问题的朋友,共勉!'
前端如果被问到,你使用哪个工具?
你说:DreamWeaver!
90%的提问者可能会觉得用DW的水平不会太高,至少不会很牛!
其实我DW用着也挺好的,尤其是一些自动提示,比如输入url 会看到路径选择框。这个在sublime上是没有的,需要插件才能实现。
当然sublime这么火,肯定有它牛的地方,我看到有些前端牛人都在讨论它,学习它。
我想问的是,前端的大神们, 有没有一款工具既能让自己开发效果高,又不会显得自己水平low?
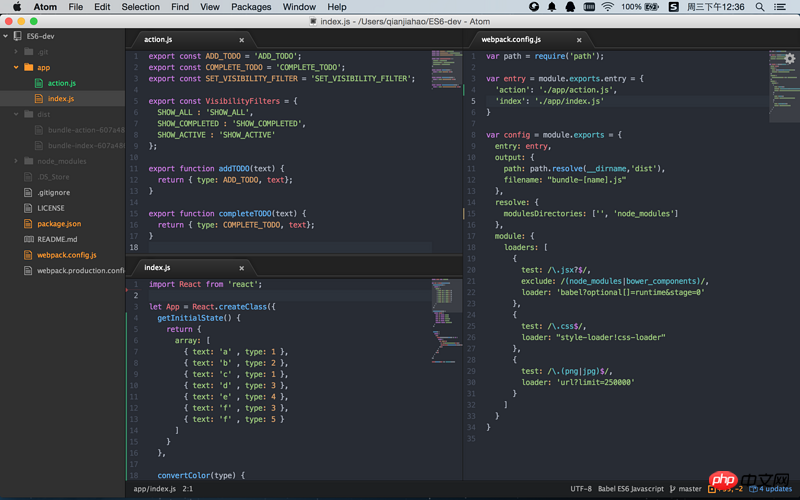
裝逼大法:DELL 27吋大顯示器一台+ 騷包鍵盤一個,tmux四分屏,zsh風騷主題配上,先不管三七二十一敲上top命令,然後sublime或者atom打開,選擇黑色配色主題,左python,右js.
正經回答:
如果要想提高寫程式效率,又顯得很牛b,那就給你的編輯器武裝snippets,emmet之流。
前端大法真好,牛b與裝b共存
推薦:WebStorm,智慧的要犯法的前端IDE編輯器。沒有之一
最重要還是自己用得習慣。根據別人推薦的編輯器,自己再裝來用用看,習慣就用,不習慣就卸載。
重要還是要看自己是做什麼開發的。
本人觀點:通用型
sublime,前端用WebStrom,PHPPhpStrom,蘋果XCode,安卓Android Studio,其他就不知道了。如果前端與PHP混合,不建議用
WebStrom,別人喜歡WebStrom的原因,可能是因為它有即時預覽功能。還在糾結就用
sublime吧,它的插件不會讓你失望。插件如
Css代码格式化还原,JS代码格式化还原,版本控制器Git,版本控制器SVN,上传Ftp,代码追踪,实时预览,更换主题,等等……應有盡有。Sublime配合牛逼的主題
Atom配合牛逼的主題
我比較傾向後者,雖然我不是大神
atom 主題很漂亮,外掛也挺多,用著順手。
分屏,minimap都挺順手的~最主要是自己看著舒服~

只會用vim的飄過
我在用adobe的brackets的,貌似用的人群比較少
一直都在用記事本!
vim,依照你想要的功能可以安裝各種插件,配置一個屬於你自己的編輯器
vim信我,用了vim之後妹子也有了