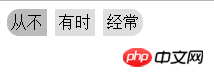
我做了一个radio select,选择器。效果图

radio中间的间距不知道是哪来的, 如果消除间距?
代码如下:
html
<p class="radio-toolbar">
<input type="radio" id="radio1" name="radios" value="all" checked>
<label for="radio1">从不</label>
<input type="radio" id="radio2" name="radios"value="false">
<label for="radio2">有时</label>
<input type="radio" id="radio3" name="radios" value="true">
<label for="radio3">经常</label>
</p>
css
<style>
.radio-toolbar input[type="radio"] {
display:none;
}
.radio-toolbar>label {
display:inline-block;
background-color:#ddd;
padding:4px ;
font-family:Arial;
font-size:16px;
}
.radio-toolbar label:first-of-type{
border-radius: 12px 0 0 12px;
}
.radio-toolbar label:last-of-type{
border-radius: 0 12px 12px 0;
}
.radio-toolbar input[type="radio"]:checked + label {
background-color:#bbb;
}
</style>已经采纳长空的答案,其余答案也是对的,最终解决方案如下
.radio-toolbar{
font-size: 0;
}
inline-block的換行符啦,我通常是設定
font-size:0來解決。詳細的點這
把程式碼都寫在一起 不要有空格 就沒有間隙了
.radio-toolbar>label 加個float: left; 父元素高度為0,你再清除浮動overflow: hidden;