目前在弄公司移动端改版问题中,本人css菜鸟,对移动端更是不熟悉,遇到这种PC上无问题,移动端出问题时真心无力。
测试连接: body滚动问题地址
测试浏览器: android手机 上 QQ浏览器 UC 浏览器 或者微信扫描打开
二维码地址:
问题起因:
想要实现点击按钮,右侧进入菜单,菜单整体宽度是和body宽度一致,从而遮住整个屏幕。
目前实现方案是 菜单绝对定位 宽度100% left:100% 从而整个菜单超出屏幕,并设置body overflow-x 为hidden ,从而实现默认情况下菜单不可见, 点击按钮 激活菜单,添加active之类的class 变更left 从而实现右侧动画进入效果。
PS:默认情况下没有让菜单display none 是考虑 使用display 从none到block 导致没有渐变过程。
问题描述如下:
现在出现的问题是,在手机上 左右可以滚动,从而可以把屏幕最右边的菜单给滚进来, PC 上没有此问题。尝试各种方法没有解决,求大神帮忙。
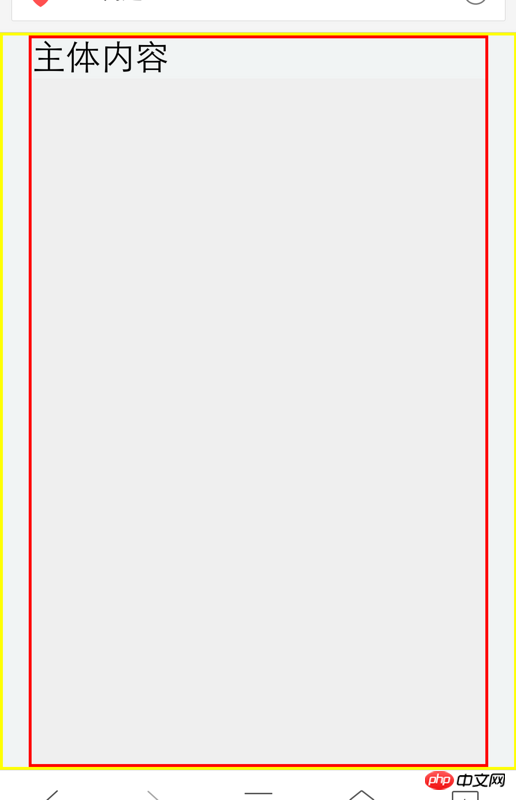
问题截图:
打开页面后看到的是上面的效果

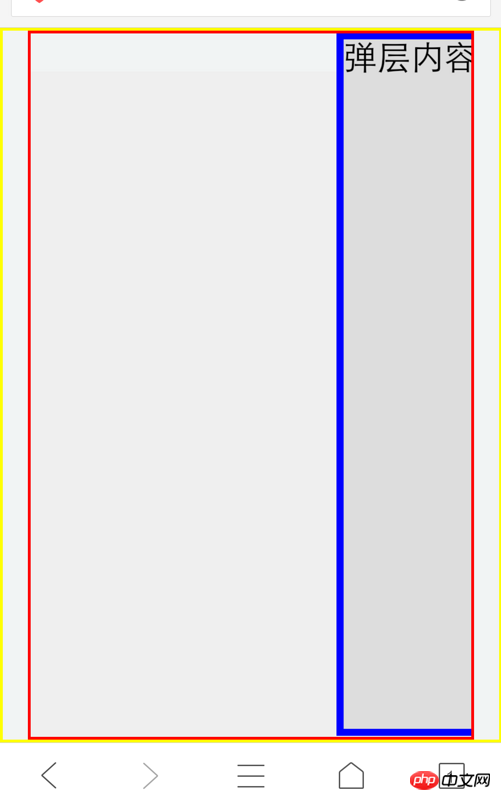
左右触摸滚动 可以把右边的菜单栏位给滚动进来,但是我设置了overlfow-x hidden的,还是可见,求教如何隐藏。
因為以前都把瀏覽器預設行為取消掉了,沒出現過這種問題,所以做了一個下午測試。吐槽一下vivo和華為上的瀏覽器真的有很多相容性問題。
從別的論壇找到一句話傳送門
但是程式碼中選單區塊的直接父級即
body開啟了相對定位,且body設定了overflow-x:hidden,按照道理說是會被隱藏掉的。但由於以前遇到的問題,我猜想是不是瀏覽區對viewport的處理不一樣,導致body也屬於根一級的包含塊? (沒做驗證)所以希望再包一層p來解決。html結構如下
樣式部分其他不做修改
其他:你的樣式表裡好像有重複樣式,還要優化下。
先答這麼多。等下補充別的移動端的一般處理。
謝邀。那個,恕我理解能力有限,樓主你說這麼多,到底是什麼問題?我連結到你的問題頁面...還是懵逼。
用了iOS的QQ瀏覽器和小米上的獵豹瀏覽器都沒有問題
body在某些瀏覽器上,不作為root元素,也就是說root元素是沒有寬高視圖盒子等屬性的,只有非root處理body的瀏覽器才能支援body的ofh;但是在一些瀏覽器上是作為root處理的,這就造成了body無法隱藏子元素或說定寬;你可以試試看支援:root選擇符的基本都沒有這個問題;
所以:給你的解決方案【敲黑板】:
1,Dom的動畫結構要和表現結構盡可能分開;比如:獨立嵌套一層作為動畫層;減少動畫中間過程的運算量;(結合你這個案例:就是body以下再套一層#slideLeft定寬);
2,在移動端;如果可能,請使用transform:translate(100%,0);來完成平面動畫;別用posa+left||right的動畫;結合以下案例就是#slideLeft{transform:translate(100%,0)}
@golden_freeman_china 很抱歉,只能採納一個人的答案,感謝您的回覆。
目前的解決方案是外加一層容器做整體內容的包裹,內部絕對定位元素以該包裹容器做定位。問題解決,結貼。