前端新人,最近跟着网上一个入门项目学习。遇到如下问题:该元素是轮播图左边的按钮图片,原图是为什么原图大小为50px,设置为21px后并没有压缩原图而是现实的左边部分呢。。
小伙看你根骨奇佳,潜力无限,来学PHP伐。
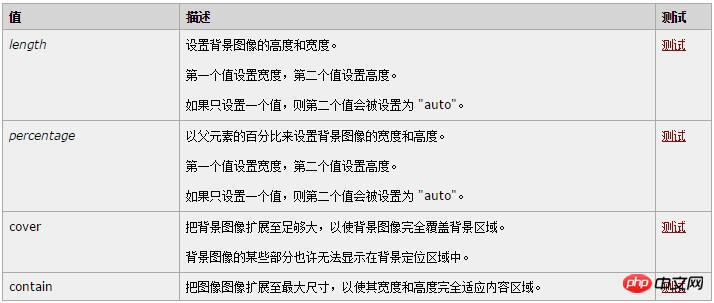
圖片是作為背景圖片顯示的。預設元素的 background-size 屬性值為 auto,也就是保持背景圖片的原始寬度和高度。 要實現 “完全壓縮原圖” ,需要重新設定 background-size 值為 “100%,100%”,這樣背景圖片的寬高就等於元素的寬高。 這是 background-size 不同取值的規則,具體見 w3c
你那.btn-left將這張圖設定為背景,而背景的寬或高如果是大於容器寬或高的話多出來的部分是不會顯示的。
.btn-left
如果是背景的寬或高大於容器寬或高的話多出來的部分預設會用你設定的圖重複填充空白,你這裡設定了no-repeat就是不讓它重複填充。
no-repeat
覺得我說的還不懂的話可以看這裡
樓主做的這不就是CSS Sprite(css精靈)嘛,設定了背景不重複,就只會顯示對應的左箭頭部分呀
你沒有給元素設定background-size屬性!
background-size:contain 會以最長的邊為基準,等比縮放,圖片不會被裁減。 background-size:cover 會以最短的邊為基準,等比縮放,圖片會被裁減。 background-size:100% 100% 會填滿整個p。圖片不會被裁減,但是會被拉伸。
圖片是作為背景圖片顯示的。預設元素的 background-size 屬性值為 auto,也就是保持背景圖片的原始寬度和高度。

要實現 “完全壓縮原圖” ,需要重新設定 background-size 值為 “100%,100%”,這樣背景圖片的寬高就等於元素的寬高。
這是 background-size 不同取值的規則,具體見 w3c
你那
.btn-left將這張圖設定為背景,而背景的寬或高如果是大於容器寬或高的話多出來的部分是不會顯示的。如果是背景的寬或高大於容器寬或高的話多出來的部分預設會用你設定的圖重複填充空白,你這裡設定了
no-repeat就是不讓它重複填充。覺得我說的還不懂的話可以看這裡
樓主做的這不就是CSS Sprite(css精靈)嘛,設定了背景不重複,就只會顯示對應的左箭頭部分呀
你沒有給元素設定background-size屬性!
background-size:contain 會以最長的邊為基準,等比縮放,圖片不會被裁減。
background-size:cover 會以最短的邊為基準,等比縮放,圖片會被裁減。
background-size:100% 100% 會填滿整個p。圖片不會被裁減,但是會被拉伸。