我写页面时新建的一个p外层有一圈白色,这是怎么回事儿呢?如何去掉这个?
 IE
IE
 火狐
火狐
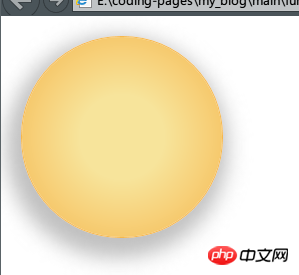
 谷歌
谷歌
源代码如下
HTML部分:
<!DOCTYPE html>
<html>
<head>
<title>滑稽</title>
<meta charset="UTF-8">
<link rel="stylesheet" href="style/normalize.css">
<link rel="stylesheet" href="style/style.css">
</head>
<body>
<p class="round-face">
<p class="eyebrow-left"></p>
<p class="eyebrow-right"></p>
<p class="eye-left">
<p class="eyeball-left"></p>
</p>
<p class="eye-right">
<p class="eyeball-right"></p>
</p>
<p class="flush-left"></p>
<p class="flush-right"></p>
<p class="mouth"></p>
</p>
</body>
</html>CSS部分
.round-face {
display: block;
width: 200px;
height: 200px;
position: relative;
border-radius: 100px;
background: radial-gradient(#f7e49b 30%, #f6b74e 99%, #C0C0C0 100%);
box-shadow: -5px 10px 30px 10px #C0C0C0;
margin: 20px;
}目前无论是谷歌浏览器还是IE都出现了这种情况
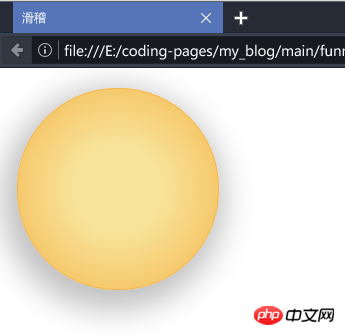
加了樣式`body{
結果圖:
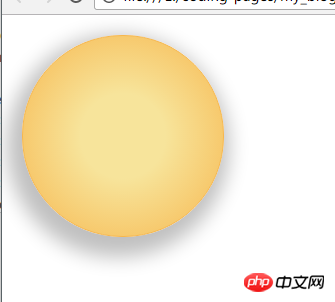
去除剛加的body樣式 將陰影顏色去除
box-shadow: -5px 10px 30px 10px /*#C0C0C0*/;效果圖:
終上所述:你看你那一塊黑色 都出來了 以至於你白色陰影也出來了 然後就出現了你說的那種效果
具體的是你這行程式碼有問題
box-shadow: -5px 10px 30px 10px /*#C0C0C0;*/有问题你自己再試試協調一下
試試看body加上style,使得margin:0; padding:0;
以前是插入圖片才會出現白邊的情況,不信你試試
關於css陰影,可以看一下我的這篇文章。 ;)
http://www.jianshu.com/p/4280...
你是指最外面的一圈陰影嗎?去掉css裡box-shadow那一行就行了
box-shadow:inside -5px 10px 30px 10px #C0C0C0;
不是inset是inside
如果你指的是p本身和他的陰影之間的那個幾乎看不見的白圈的話,可能是因為你的p本身的背景色和陰影色的色差太大,你可以試試box- shadow的inset設定一下試試
box-shadow: -5px 10px 30px 10px #C0C0C0; 你設定了這個當然啊,直接去掉或變成內陰影
*{
}
這個能將html和body重疊。
是因為你給p加了陰影屬性
box-shadow你直接刪除就可以了