类似p:hover::before,因为是四个子级,所以想选取排除自己的其他兄弟级
认证0级讲师
沒看到程式碼,不過感覺應該是從p下手處理而不是偽類。
$("p").siblings();
用普通兄弟選擇器:「~」
如HTML:
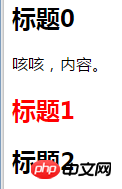
<p class="brother-selector"> <h2>标题0</h2> <p>咳咳,内容。</p> <h2>标题1</h2> <h2>标题2</h2> </p>
CSS這樣寫:
p + h2{color:red; } p ~ h2{font-weight:700; }
結果如下:
雷雷
示範
沒看到程式碼,不過感覺應該是從p下手處理而不是偽類。
$("p").siblings();
用普通兄弟選擇器:「~」
如HTML:
CSS這樣寫:
結果如下:

雷雷
示範