- 原生基礎
- HTML| CSS| HTML5| CSS3| JavaScript
最新推薦
-

30分鐘學會網站佈局
152542 人學習
最新推薦
-

你的第一行UNI-APP程式碼
5487 人學習
-

Flutter 從頭到應用程式啟動
7821 人學習
最新推薦
-

AXURE 9影片教學(適用於產品經理互動產品設計UI)
3350 人學習
-

零基礎PS影片教學
180660 人學習
-

16天帶你入門UI視頻教程
48569 人學習
-

PS技巧和切片技巧影片教學
18603 人學習
最新推薦
-

阿裡雲環境搭建以及項目上線視頻教程
40936 人學習
-

電腦網路概述-程式設計師必須掌握的基礎知識
1549 人學習
-

程式設計師必備教學——HTTP協定講解
1183 人學習
-

Websocket影片教學
32909 人學習





















從其他地方儲存到本地的文件,打開後要注意看404錯誤,例如js路徑錯誤,css裡背景圖的路徑(背景圖需要單獨存),直接ctrl+s保存的網頁不會把css裡的背景圖存下來。
一般情況下js,css,圖片路徑全正確應該就沒什麼問題,不一定非要伺服器環境下。
跟瀏覽器直接開啟一個自己寫的網頁檔案一樣的道理。
額,要放到伺服器環境下運作
四、五個JS錯誤,怎麼運作啊?
要複製靜態站,要:
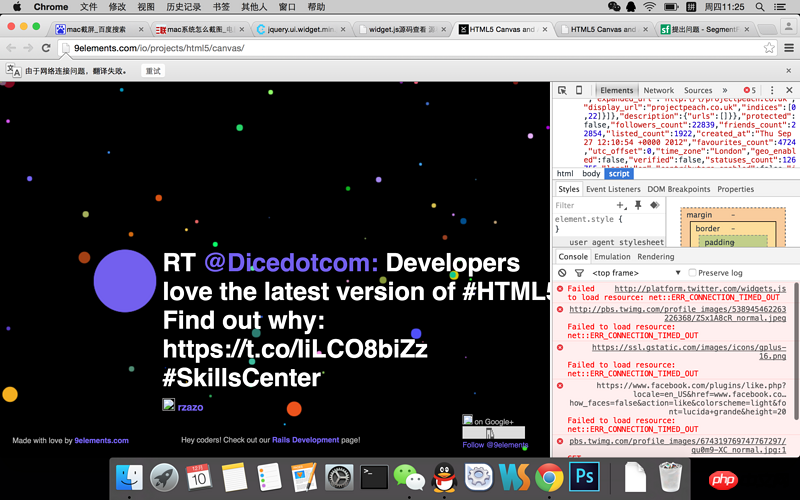
先在Chrome調試工具查看原始碼,複製,貼上到新文件保存(注意文件編碼, 一般為utf8無BOM)
Chrome調試工具切換到Network選項卡處,清除當前文件加載信息,刷新網站,觀察網頁所加載的文件(腳本,樣式,圖片,字體,json以及一些其他資源文件)
將網頁來源連結的
href與src依照本地下載的檔案資源進行路徑改寫注意將Google分析程式碼以及一些社會化分享程式碼去掉
希望能幫到你