官方的例子,都跑不起来?
const ExtractTextPlugin = require("extract-text-webpack-plugin");
module.exports = {
entry: "./src/js/app.js",
output: {
path: __dirname,
filename: "bundle.js"
},
module: {
loaders: [
{ test: /\.css$/, loader: ExtractTextPlugin.extract("style-loader", "css-loader") },
{ test: /\.styl$/, loader: ExtractTextPlugin.extract("style-loader", "css-loader","stylus-loader") },
{ test: /\.js$/, exclude: /node_modules/, loader: "babel-loader" }
]
},
plugins: [
new ExtractTextPlugin("styles.css")
]
};
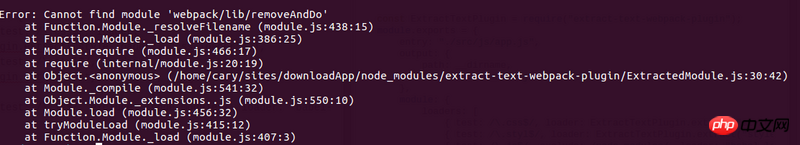
错误信息:
你看下你的node_modules下有沒有webpack/lib/removeAndDo.js這個檔案
沒有的話,就npm install 或直接把node_modules下全部刪除,然後重新安裝一下試試
你需要參考一下 webpack 的 travis 配置,之前是需要強行 npm link webpack 的,但現在使用yarn就不用了
雷雷
在專案根目錄中運行 npm install。
在專案根目錄中運行 npm link webpack。
在特定範例目錄中執行 node build.js。 (例如:cd Examples/commonjs && node build.js)
範例下的自述文件裡有