
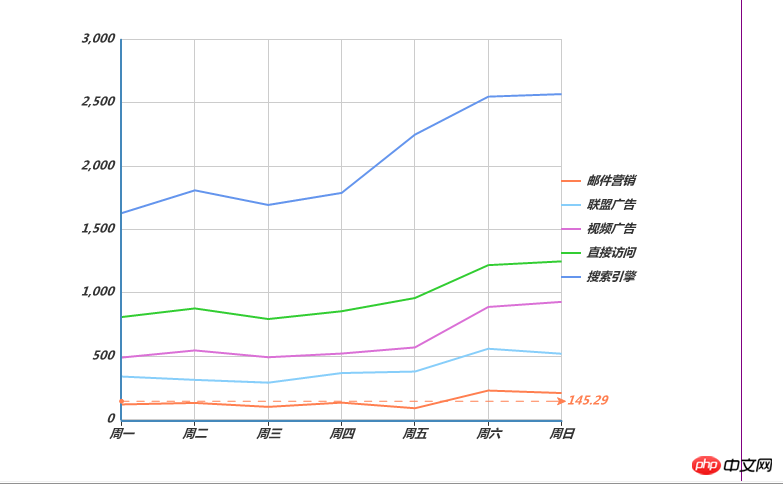
如图所示的 145.29 这条线怎么设置
//代码如下
series: [{
name: '邮件营销',
type: 'line',
stack: '总量',
symbol: 'none',
markLine: {
data: [{
type: 'average',
name: '平均值'
}]
},
label:{
normal:{
show:true,
position:'top',
formatter:'{c}%'
}
},
itemStyle : { normal: {label : {show: true}}},
data: [120, 132, 101, 134, 90, 230, 210]
}]
註:coord:[x,y],其中x是Xaxis值的
下标值,y是Yaxis的值;參考api