- 原生基礎
- HTML| CSS| HTML5| CSS3| JavaScript
最新推薦
-

30分鐘學會網站佈局
152542 人學習
最新推薦
-

你的第一行UNI-APP程式碼
5487 人學習
-

Flutter 從頭到應用程式啟動
7821 人學習
最新推薦
-

AXURE 9影片教學(適用於產品經理互動產品設計UI)
3350 人學習
-

零基礎PS影片教學
180660 人學習
-

16天帶你入門UI視頻教程
48569 人學習
-

PS技巧和切片技巧影片教學
18603 人學習
最新推薦
-

阿裡雲環境搭建以及項目上線視頻教程
40936 人學習
-

電腦網路概述-程式設計師必須掌握的基礎知識
1549 人學習
-

程式設計師必備教學——HTTP協定講解
1183 人學習
-

Websocket影片教學
32909 人學習




















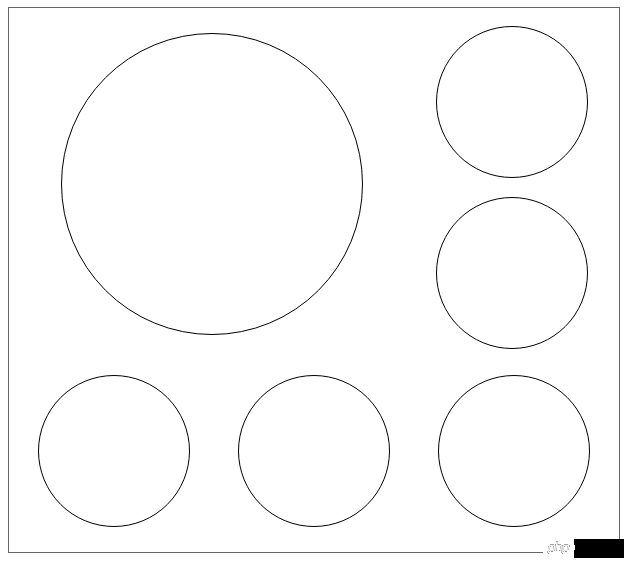
差不多是這個樣子

這種版面用
flex很簡單的吧…https://jsfiddle.net/oyx4gh7c/
算了,先用float頂上吧,之後有更改好的再改吧
不用浮動也可以,就用p來拼!
Grid佈局
如果你是練習或學習的話用flex佈局沒問題,但是如果是專案的話建議你還是float佈局,因為Flex的兼容性真的好差,