在FireFox下,页面里一些table的边框显示异常(消失不显示),但在IE和Chrome下正常;
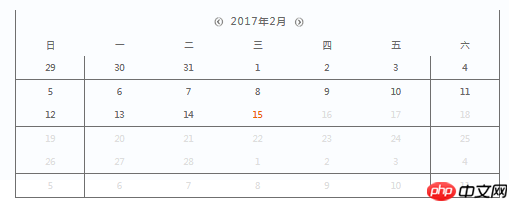
页面效果:
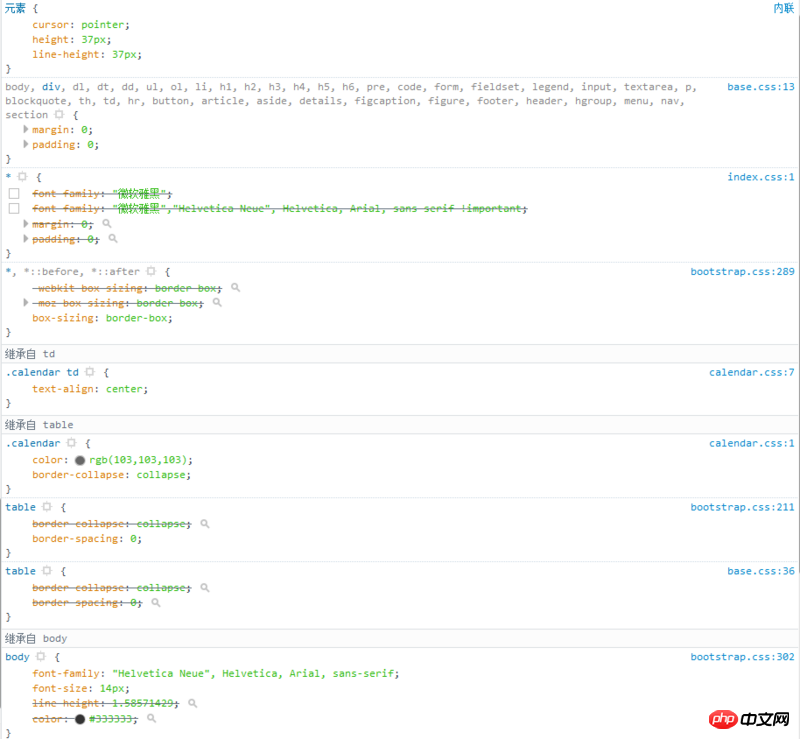
单元格样式:
页面在缩放时,边框消失的情况会发生改变。
求大神帮忙回答,谢谢!
calendar.css如下:
.calendar {
color: rgb(103,103,103);
border-collapse: collapse;
width: 100%;
}
.calendar td {
border: 1px solid #6f6f6f;
text-align: center;
}
.calendar thead tr:last-child td {
border: 0px solid #6f6f6f;
border-width:1px 0px 1px 0px;
text-align: center;
}
.calendar thead tr:last-child td:first-child {
border:0px solid #6f6f6f;
border-width:1px 0px 1px 1px;
text-align: center;
}
.calendar thead tr:last-child td:last-child {
border: 0px solid #6f6f6f;
border-width:1px 1px 1px 0px;
text-align: center;
}
.calendar-head-oper{
font-size: 18px;
cursor: pointer;
}
.calendar-head-title{
font-size: 16px;
letter-spacing: 2px;
}
.calendar-text {
/* background-color: #6f6f6f;
*/}
.calendar-leftbtn {
margin-left:5px;
float: left
}
.calendar-rightbtn{
float:right;
}
/*不可点*/
.calendar-td-notclick {
color: #DDDDDD;
}
/*当前*/
.calendar-td-today {
color: #eb6100;
}
/*异常*/
.calendar-td-abnormal{
color: #eb6100;
line-height: 10px;
cursor:pointer;
}
.calendar-td-span-l1{
color: #eb6100;
}
.calendar-td-span-l2{
color: #0096ff;
}
/*选中*/
.calendar-td-selected {
color: #0096ff;
}js中的resize:
$(window).on("resize", function() {
$("#index").adjustScreen();
resizecontent();
});
var resizecontent = function(){
$(".index-content-detail").height($("#index").height() - $(".top").height()*1.1);
}
我想知道框線是不是動態運算的?是不是resize裡有rem處理? chrome和firefox對小數px的處理不太一樣,但看不到程式碼所以不確定是不是這個原因。
td加border試試