- 原生基礎
- HTML| CSS| HTML5| CSS3| JavaScript
最新推薦
-

30分鐘學會網站佈局
152542 人學習
最新推薦
-

你的第一行UNI-APP程式碼
5487 人學習
-

Flutter 從頭到應用程式啟動
7821 人學習
最新推薦
-

AXURE 9影片教學(適用於產品經理互動產品設計UI)
3350 人學習
-

零基礎PS影片教學
180660 人學習
-

16天帶你入門UI視頻教程
48569 人學習
-

PS技巧和切片技巧影片教學
18603 人學習
最新推薦
-

阿裡雲環境搭建以及項目上線視頻教程
40936 人學習
-

電腦網路概述-程式設計師必須掌握的基礎知識
1549 人學習
-

程式設計師必備教學——HTTP協定講解
1183 人學習
-

Websocket影片教學
32909 人學習




















強刷了吧
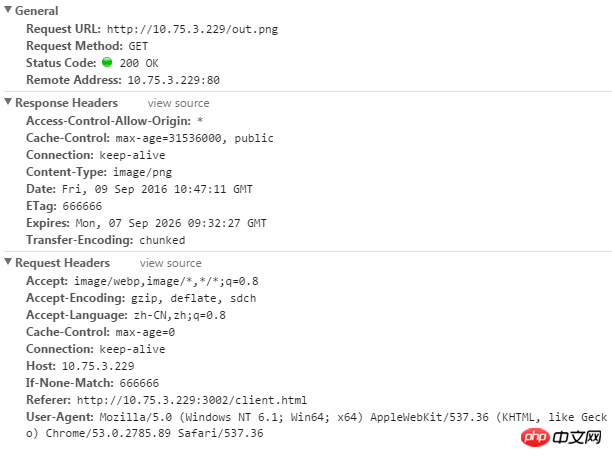
主機開啟了 disable cache 了吧
已經解決了,是刷新的問題。手動刷新會強制瀏覽器走伺服器,只要在新視窗重新開啟目前頁面就能看到
200 (from cache)了