看到redux中文文档中有这么一句话
如果你以前使⽤ Flux,那么你只需要注意⼀个重要的区别。Redux 没 有 Dispatcher 且不⽀持多个 store。相反,只有⼀个单⼀的 store 和⼀ 个根级的 reduce 函数(reducer)。随着应⽤不断变⼤,你应该把根级 的 reducer 拆成多个⼩的 reducers,分别独⽴地操作 state 树的不同部 分,⽽不是添加新的 stores。这就像⼀个 React 应⽤只有⼀个根级的组 件,这个根组件⼜由很多⼩组件构成。
我想问一下这个根store该怎么写,和reduce怎么关联,和子store怎么关联?
根級的reducer(rootReducer)可以使用combineReducers將小的reducer結合起來,根級的store是透過創建這個rootReducer得到的。


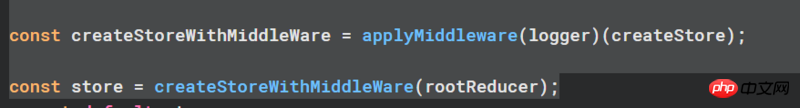
範例:
為什麼不照著這個一步一步來哪
http://cn.redux.js.org/
http://www.ruanyifeng.com/blo...
你這個問題很大,就好比問「如何造火箭」一樣,抱歉無法給出確切的答案。
只能跟你說多看文檔,看看demo,遇到問題了再問。