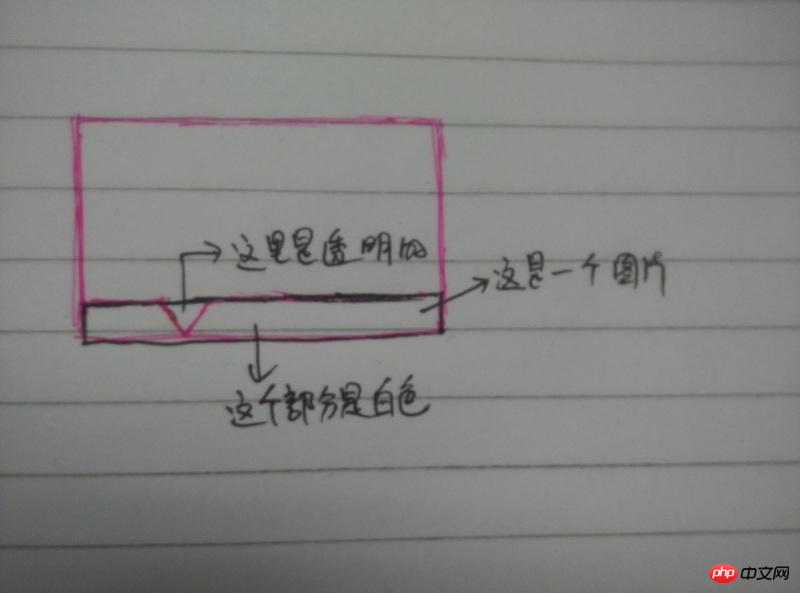
如图:
这个三角形缺口是透明的,请问咋个实现
大家请注意问题的关键,三角形能看见后面的背景
小伙看你根骨奇佳,潜力无限,来学PHP伐。
我之前的做法是在導覽列上弄弄多一行小小幾px高的p的全是白色背景被選中的那個背景為一種透明「有缺口白色背景」圖片
雷雷
透明的三角形大概是做不出來的。
但你可以做兩個白色的梯形,留出中間那個三角形的位置就行了。
用border修飾實現三角形,想要透明用rgba
p{
width: 0; height: 0; border: 10px solid transparent; border-top-color: rgba(0,0,0,0.4)
}
頁面地址發出來,研究一下就知道了
同意小U醬的說法,我也只想到這一辦法:
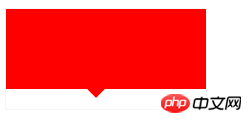
——————————————華麗的分割線———————————————用rotate做出來的效果:
我之前的做法是在導覽列上弄
弄多一行小小幾px高的p的全是白色背景
被選中的那個背景為一種透明「有缺口白色背景」圖片
雷雷
透明的三角形大概是做不出來的。
但你可以做兩個白色的梯形,留出中間那個三角形的位置就行了。
用border修飾實現三角形,想要透明用rgba
p{
}
頁面地址發出來,研究一下就知道了
同意小U醬的說法,我也只想到這一辦法:

——————————————華麗的分割線———————————————

用rotate做出來的效果:
雷雷